网页设计建立框架网页
中等职业学校《网页制作》的课程标准

XXXX中等职业学校《网页制作》的课程标准一、课程的性质与任务(一)课程性质《网页制作》是我校计算机应用专业开设的一门专业必修课,是计算机类专业的一门实践环节课程,也可以作为其他相关专业的实践课程或选修课,它是一门操作性和实践性很强的职业技术课程。
本课程的主要内容为系统介绍网页编辑与制作软件AdobeDreamweaverCS3,通过这种有代表性的网页制作软件的使用,掌握网站设计的全过程,并能熟练地制作出有专业水准的网站。
(二)课程任务本门课程在专业教学计划中起着十分重要的作用,通过这门课程,学生可以掌握以下技能和知识:1.掌握网站的开发流程,如建站规划、效果图制作、建立站点、发布网站等相关知识。
2.掌握各种网页元素在DremweaverCS3中的使用。
例如,文本、表格、图像、超级链接、层、框架和表单等。
3.掌握HTML,理解各种标记的功能和用法。
4.掌握在DrenIWeaVerCS3中使用CSS控制网页元素的方法。
5.掌握在DrenIWeaVerCS3中使用JavaScript制作网页特效的基本方法。
6.能够解决一些网页设计中的常见问题。
(三)本课程的特点1.课程注重实际应用,即实践性强。
2.涉及的DremweaverCS3软件是目前网页制作工作中较为流行的软件,是“网页三剑客”之一,具有较强的实践性,学习难度不大。
3.突出理论联系实际,实作课时占总课时的50%以上,实际应用知识占课程总知识量的80%以上。
(四)与相关课程的衔接、配合、分工先修课程:“计算机应用基础”、“图形图像处理(FireWorkS或PhotoShop)"、"Flash动画制作”等。
二、课程目标本课程的基本目标是:使学生通过本课程的学习,掌握DreanIWeaVerCS3的使用方法,学会使用DreamweaverCS3制作Web网页的技术。
本课程学习结束后,学生应能根据实际需要自行设计静态网页,建立网站。
dreamweaver8网页设计 第九章 使用框架布局网页

2021/10/10
6
9.2 框架和框架集的基本操作
9.2.1 选择框架和框架集 1.在文档编辑窗口中选择
在文档编辑窗口中选择框架的方法为:按住【Alt】 键的同时在要选择的框架内单击,被选中的框架 边框变为虚线。 如要选择框架集,则单击该框架集上的任意边框 即可,选中的框架集所有边框都呈虚线显示。
2021/10/10
2
9.1.2 了解框架网页构造
下图所示网页至少由三个单独的网页文档组成:两 个框架区域中显示的两个页文档和把这两个文档 显示在一个界面上的框架集文档。在Dreamweaver 中设计使用框架的网页时,必须全部保存这三个文 件,框架网页才能在浏览器中正常显示。
2021/10/10
3
9.1.3 创建框架集
1.使用“新建文档”对话框创建
使用“新建文档”对话框创建框架集的方法同 创建普通页面的方法相似。
2021/10/10
4
2.使用“布局”插入栏创建
使用“布局”插入栏创建框架集就像插入表格 一样简单。
2021/10/10
5
3.手动创建
使用前面两种方法创建的都是Dreamweaver中预 定义的框架集,当这些框架集无法满足用户需求 时,可以在此基础上手动分割创建框架。
2021/10/10
7
2.在“框架”面板中选择
选择“窗口”>“框架”菜单,可打开“框架” 面板,该面板中显示了窗口中框架的结构,不同 的框架区域显示了框架的名称。
选择框架:在“框架”面板中单击需要选择的 框架即可将其选中,被选择的框架在“框架” 面板中以粗黑框显示。 选择框架集:在“框架”面板中单击框架集的 边框即可选择框架集。
2021/10/10
网页设计DreamweaverCS3教案(华东师范大学)

第 7章建立框架网页教学目标:1.能够理解框架的作用2.能够合理使用框架划分窗口布局3.能够明白框架和框架集的关系4.能在框架中创建编辑网页5.能在框架中打开已有的网页进行编辑6.能够正确保存框架和框架集7.能够理解和编辑框架的属性教学重点:绘制布局表格、绘制布局单元格、设置布局表格和布局单元格的属性教学难点:绘制嵌套布局表格教学课时:理论:2课时实训:4课时教学方法:讲授法、任务驱动法。
教学过程:一、导入新课网页布局技术还有一种,叫做框架。
然而框架本质上是一种浏览器窗口的分割技术。
而前面我们学习的表格和层的布局方式则属于页面分割技术,只是对一个网页的页面做了的划分,在页面不同的位置放置不同的内容,但这些内容仍在同一个页面上。
利用框架,我们可以把浏览器窗口分成几个部分,每一部分都相当于浏览器窗口的一个子窗口,都可以用来显示一个完整的网页,从而可以实现多个页面在浏览器中的同时显示,所以说框架应该算作是一种“窗口”的布局技术。
按照布局要求,把浏览器窗口分成若干子窗口,并在各个子窗口中显示具有不同内容的网页,这些网页有机的结合在一起,达到一个完整的布局效果。
二、讲授新课(一)、框架和框架集的概念框架是一种窗口分割布局技术,利用框架我们可以把窗口分成规划好的若干子窗口,每一个框架都相当于一个子窗口,我们可以在框架中编辑和显示一个完整的网页。
不同框架中的网页是互不相干,根据我们的整体规划,可以把不同的信息放置在不同框架中页面上,从而实现我们想要的布局效果。
每一个框架都属于某个框架集,我们可以把框架集中的一个框架拆分,来实现更多子窗口的划分,就像我们项目中一样,这其实是通过在框架集中不断的嵌套子框架集来实现的。
(二)、创建框架在创建框架集或使用框架前,通过选择“查看/可视化助理/框架边框”命令,使框架边框在文档窗口的设计视图中可见。
1、使用预制框架集(1)、新建一个HTML文件,在快捷工具栏选择“布局”,单击“框架”按钮,在弹出的下拉菜单中选择“顶部和嵌套的左侧框架”。
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
教学设计《运用框架结构制作网页》

教学设计《运用框架结构制作网页》各位读友大家好,此文档由网络收集而来,欢迎您下载,谢谢南京四中张莉一、设计意图《运用框架结构制作网页》是初中信息技术(中国科学技术出版社出版)第二册中的内容,书中是以3个小任务的形式介绍了制作框架网页的详细操作步骤。
若按书上内容用传统的教师讲解、学生操作的方式教学,会存在一些问题。
一、学生不理解为什么要用框架结构来制作网页;二、学生只是按任务要求及具体的操作提示而完成框架结构网页,并不知道这种结构的网页应用在什么场合,在什么情况下选用框架结构来设计网页呢?三、内容上没有学生喜欢的动态或多媒体元素,学生觉得只是按部就班地操作,提不起兴趣。
所以在本节课的设计中要有心注意处理好以上三个问题,精心设计与学件,把提高学生信息技术素养,培养学生应用信息技术能力有机融于教学。
二、教材分析从在本教材中所处的位置来看,《运用框架结构制作网页》是在创建新站点,制作简单网页、运用表格制作网页和动态网页之后。
通过前面的学习,学生可以建立有多张网页的个人站点,在对网页的设计中会运用表格给网页布局,为了使网页增添动感,还会通过增加滚动字幕、动态按钮以及动画插件等方法,令网页更加具有活力。
但是除了表格布局外,还有一种常见的布局形式,应用也相当广泛,学生在浏览一些著名网站时就能遇到,通过本节课《运用框架结构制作网页》学习,可以为学生解惑,帮助学生理解框架结构制作网页的应用,因此本节课也是利用FrontPagexxxx 制作网页部分的重点内容。
希望通过学习,学生在自主设计网站时能灵活运用两种布局方法,相辅相成规划自己的网站。
从教材的难易度分析,这部分知识点学生从来没有接触过,在前面学习其它的应用软件时也没有类似的地方,故而有一定难度,教学目标不能定的过高。
另外,为了让学生知识模块更加清楚,教材中原本在该章节安排的横幅广告管理器内容已在前面动态网页制作中完成教学。
三、学情分析对初二的学生来说,运用框架结构制作网页是有一定难度的,因为学生在前面学习网页制作过程中没有接触过;在初一学习网络基础知识时只注意了根据网址找到相应网站并浏览网页内容,很少会考虑或注意到不同网站的不同布局。
网页设计第四讲_创建多页面窗口(框架)

个人网站项目任务
布置“个人网站”内容要求。 创建主页。进行布局,添加站名、导航栏、网站 创建主页。进行布局,添加站名、导航栏、网站 介绍,添加修饰图片。 创建个人简介子页。应用css修饰文字,设置主页 创建个人简介子页。应用css修饰文字,设置主页 到个人简介子页的链接,并用css修饰。 到个人简介子页的链接,并用css修饰。 创建个人珍藏栏目框架,设置相关页的链接。 创建个人收藏栏目及其子页,设置相关页的链接。 创建“个人学习方法”和“存在的问题”两个子 页,以及“关于学习”栏目的框架。设置相关页 的链接,以及页面背景。 在主页上给不同的链接设置不同的css效果。完善 其他未完成的页面。提交作品。
3、在grsc.htm页中,选择上框架,将框架命名为 top,并指定框架的源文件为grsc_top.htm;
4、在grsc.htm页中,选择下框架,将框架命名为 main,并指定框架的源文件为grsc_wdxc.htm; 5、选择整个框架集,再次保存框架页。
第四讲 创建多页面窗口
7、链接目标与框架
第四讲 创建多页面窗口
5、框架的源文件
一个框架页包含多个框架,而一个框架又 可以显示一个网页,所以,一个框架页可以显 示多个网页。 设置一个框架的源文件,就是设置这个框 架要显示的网页。 框架的源文件在框架属性面板中设置。
第四讲 创建多页面窗口
6、设置框架集和框架的属性
框架集的属性主要是“边框”和“边框宽 度”,这两者决定了框架的边框是否显示。 框架的属性主要是“框架名称”、“源文 件”、“滚动”、“不能调整大小”。
第四讲 创建多页面窗口
3、选择框架集和框架
选择框架集的时候,代表我们选择了一个包 含多个框架的网页,而选择框架则代表我们只选 择这个网页中的一个框架。 不管选择框架集还是框架,都可以通过 “框架”面板。点击“窗口”菜单,选择“框 架”,就可以打开“框架”面板。
网页设计框架的名词解释

网页设计框架的名词解释随着互联网和移动互联网的迅猛发展,网页设计已成为越来越重要的领域。
在进行网页设计时,人们通常会使用一种被称为网页设计框架的工具。
本文将对网页设计框架进行名词解释,探讨其定义、使用场景以及优势。
一、网页设计框架的定义网页设计框架,简称框架,是一种用于快速搭建和开发网页的工具和技术。
它提供了一系列预定义的模板、样式和组件,旨在帮助开发者更高效地创建各种类型的网页。
框架通常基于HTML、CSS和JavaScript技术构建,通过提供统一的结构和标准化的代码,使网页设计和开发变得更加简单和可维护。
二、网页设计框架的使用场景1. 响应式设计:随着移动设备的普及,响应式设计已成为现代网页设计的标配。
网页设计框架提供了一套已经经过测试的响应式布局,以适应不同屏幕尺寸和设备。
通过使用框架提供的响应式组件和栅格系统,开发者可以轻松构建适应不同设备的网页。
2. 快速搭建:网页设计框架提供了许多预先定义的样式和组件,如导航栏、按钮、表单等。
开发者可以直接使用这些组件,而不必从头开始编写代码。
这样可以大大缩短网页设计和开发的时间,并提高工作效率。
3. 跨浏览器兼容性:不同浏览器对网页的渲染方式有所不同,这往往给网页设计师带来兼容性的问题。
幸运的是,网页设计框架可以帮助解决这个问题。
框架经过充分测试,保证在各种常见浏览器中良好运行,从而大大减少了兼容性调试的难度。
三、网页设计框架的优势1. 提高效率:网页设计框架提供了一系列已经经过优化和测试的代码和组件,使开发者能够快速构建功能丰富的网页。
开发者无需从头编写代码,可以节省大量时间和精力。
2. 统一风格:框架提供了一套统一的设计风格和组件,使得设计师和开发者能够保持一致的视觉风格。
这使得整个网站看起来更加专业和整洁,同时也提高了用户体验。
3. 易于维护:通过使用网页设计框架,开发者可以将网页的样式和结构分离,使得代码更具可维护性。
当需要进行修改或更新时,只需对框架内的组件进行调整,而无需逐个修改每个页面的代码。
实训练习07 HTML网页布局设计——框架的应用

广东工程职业技术学院计算机信息系《网页设计》实训报告实训题目:实训项目07 框架的应用班级:学号:姓名:日期:教师:成绩:实训目的:1.掌握在网页中创建框架的操作方法。
2.掌握如何保存框架集文件和各个框架的操作方法。
3.掌握设置框架集属性和框架属性的方法。
4.掌握编辑框架内容的操作方法。
5.了解在框架中设置超链接的操作方法。
实训内容:1.本次实训要求用布局表格完成“我的主页”网页,完成2个框架集页面的创建,具体效果参见预览效果页面。
2.在站点“myweb”根文件夹之下,建立一个“07”的子文件夹,将“素材”复制到这个文件夹下,而且重新命名为“sucai”,里面的文件夹也重新命名,去掉中文;再在“07”下建立一个“letuweb”文件夹,将“ch8”复制到此文件下。
3.在“07”的子文件夹中建立“07.html”的网页文件,为本次练习的内容做一个首页。
4.制作一个框架网页a)新建一个页面文档,将其保存为07-1.html。
创建框架集“上方和下方框架”网页,在中间的框架中嵌套一个“左侧框架”,保存全部的页面,设置框架网页标题及属性。
b)框架集由4个框架组成:1.顶部为标题部分,显示网页的大标题,保存为07-1top.html。
2.中间左侧为导航部分,提供个网页的导航链接,保存为07-1left.html。
3.中间右侧为主题部分,显示网页主要内容,网页展示的内容共分为4大部分,分别为:公司简介07-1main.html、产品介绍07-1main2.html、征稿合作07-1main3.html和联盟伙伴07-1main4.html。
这4部分内容分别放置在4个网页中,并通过导航链接控制在住框架中显示。
4.底部为说明部分,主要包括一些版权信息等,保存为07-1bottom.html。
c)编辑各框架内的网页文件:1.将光标定位在topFrame框架中,编辑07-1top.html文档,在其中中插入一个1行1列宽度为680像数的表格,在表格中插入Banner图像。
用Dreamweaver建立框架页面

实验8 用Dreamweaver建立框架页面实验目的:通过实验,掌握如何如何创建和应用框架页面,了解框架的基本分布结构和各个框架页面之间的相互联系。
实验步骤:1. 启动Dreamweaver程序,选择菜单“文件”“新建”命令,打开“新建文档”对话框。
在对话框中“常规”标签下选择“类别”列表中的“框架集”选项,然后再右边的“框架集”列表中选择“上方固定”选项,如图8-1所示。
单击“创建”按钮创建框架网页。
2. 选择菜单“窗口”“框架”命令,打开框架控制面板。
3. 用鼠标单击框架控制面板中的下部分,选中mainFrame框架。
如图8-2所示:图8-1 套用框架图11-2 选择框架集的子框架4. 将鼠标放在选中的边框上,使鼠标变成双向箭头,然后拖动鼠标将该框架分成左右两个子框架。
如图8-3所示。
图8-3 把主框架切分为子框架5. 在框架编辑窗口中,单击顶部框架,选择菜单“文件”→“保存框架”命令,保存框架为top.htm页面。
6. 将光标停放到下部分框架的左边框家中,选择菜单“文件”→“保存框架”命令,保存框架为left.htm页面。
7. 按同样的方法,将右边的框架保存为right.htm页面。
8. 单击框架面板上最外层的边框,或单击页面编辑窗口中的最外层边框,使外框出现虚线。
如图8-4所示:图8-4选中整个框架说明鼠标单击所选中的框架,所选中的框架就是当前正在编辑的页面.9. 选择菜单“文件”—>“保存全部”命令,保存所有框架和框架集,框架集文件名称为index.htm.如图8-5所示.10. 单击框架面板上的topFrame框架,选中top.htm网页.11. 打开属性面板,在属性面板上的“滚动”下拉菜单中选择“否”,图8-5 保存框架集然后勾选旁边的“不能调整大小”复选框;在“边界宽度”和“边界高度”的文本框中都输入0,参数设置如图8-6所示.图8-6 top框架的属性设置说明框架属性面板上的“滚动”下拉菜单中有“是”.“否”.“自动”.和“默认”四项,其中选择“是”表示允许页面左右.上下出现滚动条;选择“自动”.“默认”表示根据网页内容,需要时自动显示滚动条;选择“否”表示不允许出现滚动条.12. 单击top框架页面,在属性面板中单击“页面属性”按钮。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目六

课程教案项目效果【任务】制作电影网首页——框架网页入门除表格外,框架也是一种重要的网页布局工具,与使用表格布局网页不同的是,框架布局通常适合页面中一个区域发生变化,而其他区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
(一)了解框架和框架集在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架。
每个框架可显示不同文档的内容,彼此之间互不干扰。
框架网页由框架集定义,框架集是特殊的HTML文件,它定义一组框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面URL。
框架集文件本身不包含要在浏览器中显示的HTML内容,只是向浏览器提供如何显示一组框架,以及在这些框架中应显示哪些文档的信息。
要在浏览器中查看一组框架,需要输入框架及文件的URL,浏览器随后打开要显示在这些框架中的相应文档。
使用框架最常见的情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。
例如,下图显示了一个由两个框架组成的框架网页:一个较窄的框架位于右侧,其中包含导航条;一个大框架占据了页面的其余部分,包含网页的主要内容。
当访问者浏览站点时,单击左侧框架中的某一超链接,或者展开或收缩其中的栏目,或者更改左侧框架的内容。
(二)了解框架构造上图所示的网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。
在Dreamweaver中设计使用框架集的网页时,必须全部保存这三个文件,框架集网页才能在浏览器中正常显示。
下图显示了该框架集文档的结构。
在制作框架集文档时,每个框架都有自己的名称。
如果没有理解前面所讲框架的概念,可能会搞不清楚框架名称和网页文档名称的区别。
为方便记忆和理解,可自行设置框架名称。
方法为:选择框架后,在“属性”面板上的“框架名称”编辑框中直接输入(一般在创建框架时会自动指定框架名称)。
(三)制作并保存框架集文档在Dreamweaver中创建框架集的方法有很多,可以选择“文件”→“新建”菜单,打开“新建文档”对话框,然后在左侧的“文档类型”列表中选择“示例中的页”,在“示例文件夹”列表中选择“框架集”,最后在“示例页”列表中选择框架类型并单击“创建”按钮;也可以通过选择“修改”→“框架集”菜单下的子菜单,将普通页面拆分为框架集;另外,还可以单击“布局”插入栏中的“框架”按钮,在普通页面中插入预定义的框架集。
《网页设计》课程标准

《网页设计》课程标准一、课程定位《网页设计》是虚拟现实应用技术专业的专业学习领域课。
该课程实现Web程序开发知识、方法及工具,着重介绍在Web开发过程用到的HTML5基础知识,用于美化Web页面的样式表知识。
是一门用途广泛、前景良好的计算机行业课程,是适应计算机虚拟现实应用技术专业课程的需要。
该课程的学习可为后续《JavaScript脚本语言》等课程奠定一定的职业能力基础。
二、课程目标通过《网页设计》课程的学习,使学生具备Web应用开发的基本知识,为学习和掌握专业知识和职业技能打下基础。
1.知识目标(1)理解网站的基本概念和HTML5网页编程语言基础;(2)掌握搭建开发环境、网站的搭建(3)掌握HTML5中文字和段落的设置和常用标签;(4)掌握列表标签的使用;(5)掌握超级链接标签的使用;(6)掌握表格标签的设计和使用;(7)掌握框架页面布局;(8)掌握表单的设计;(9)掌握网页中多媒体的应用;(10)掌握层叠样式表CSS3的基本知识;(11)掌握一到多款网页设计软件的运用。
2.能力目标(1)能运用HTML5标签设计网页;(2)能使用CSS3设计网页;(3)会网页设计工具设计网页。
3.素质目标(1)具有自我学习的能力;(2)具备规范化、标准化的代码编写习惯,一定速度的代码编写能力;(3)养成忠于职守、认真负责、精益求精的敬业精神;(4)具备良好的沟通能力;(5)具备良好的团队合作精神以及自我展示能力。
三、课程设计1、设计思想(1)教学内容框架课程按照以能力为本位,紧密围绕在使用HTML5标签,利用CSS3 +DIV布局制作网页过程中遇到的实际需要和应该掌握的技术,全面介绍HTML5标签设计网页的内容和技巧。
(2)总体设计思路以完整的网页制作工作过程为导向,重构教学内容。
根据行业企业发展需要和完成职业岗位实际工作任务所需要的知识、能力素质要求,按照网页设计与制作的过程和学生的学习认知规律,打破原有的功能化知识体系,对教学内容从简单到复杂,从入门到深化进行科学安排,循序渐进的实现教学目标,课程内容与项目开发内容一致,理论与实践一体化,实现学习和工作的深度融合。
网页设计与制作之——框架结构

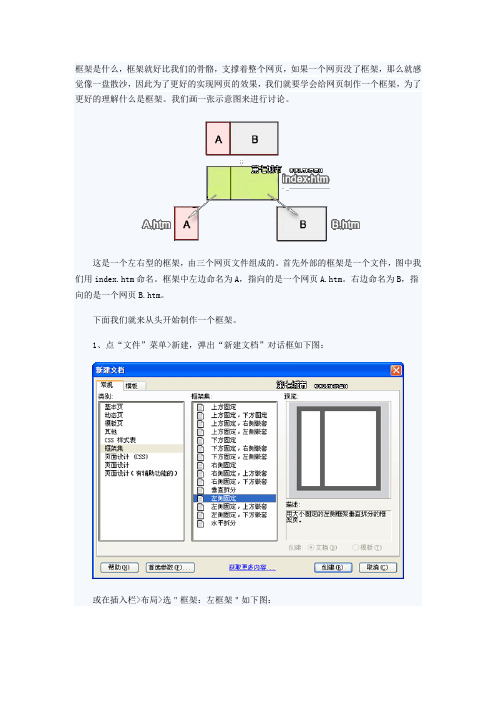
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网页设计框架详解

第8页/共12页
11.2.5 设置框架属性
• 11.2.3小节学习了如何设置框架集的属性,此外利用“属性检查器”还可以设置框架的属性,包括框架名 称、源文件、滚动条、边框、边界等。具体操作步骤如下:
11.1.1 基本概念
• 框架实际上是一种特殊的网页,它可以根据需要把浏览器窗口划分为多个区域,每个框架区域都是一个单 独的网页。
• 框架(Frames)由框架集(Frameset)和单个框架(Frame)两部分组成。框架集是一个定义框架结构的 网页,它包括网页内框架的数量、每个框架的大小、框架内网页的来源和框架的其它属性等。单个框架包 含在框架集中,是框架集的一部分,每个框架中都放置一个内容网页,组合起来就是浏览者看到的框架式 网页。
第11页/共12页
感谢您的观看!
第12页/共12页
第3页/共12页
11.2 框架的使用
• 在11.1节介绍了框架的基本概念以及在网页中使用框架的优缺点,使读者对框架有了一定的了解。下面就 来学习如何创建框架和框架集,以及框架的基本操作,属性设置等具体操作步骤。
第4页/共12页
11.2.1 创建框架和框架集
• Dreamweaver CS3提供了15种框架类型,分别是上方固定、上方固定下方固定、上方固定右侧嵌套、上方 固定左侧嵌套、下方固定、下方固定右侧嵌套、下方固定左侧嵌套、右侧固定、右侧固定上方嵌套、右侧 固定下方嵌套、垂直拆分、左侧固定、左侧固定上方嵌套、左侧固定下方嵌套、水平拆分等,可以使用新 建文档的方式创建空白框架网页,也可以将普通网页转变为框架结构。具体操作步骤如下:
网页设计中的网格系统与页面布局规则

网页设计中的网格系统与页面布局规则在现代的网页设计中,网格系统和页面布局规则是非常重要的元素。
它们可以帮助设计师创造出美观、清晰和易于导航的网页。
本文将深入探讨网格系统和页面布局规则在网页设计中的作用和应用。
网格系统是一种将网页划分为等分的框架结构,它的作用是为网页提供一种统一的视觉和结构组织方式。
通过网格系统的应用,网页设计师可以将内容和元素布置得更加有条理、一致和易于扩展。
网格系统可以帮助设计师决定元素的大小、位置和间距,确保网页内容能够整齐地展示,并且有助于用户对网页进行有效的浏览和导航。
在网页设计中,常用的网格系统包括基于栅格的网格和基于比例的网格。
基于栅格的网格是最常见的一种网格系统,它将网页划分为等宽的列和行,使得元素在网页上的布局更加有规律和一致。
基于比例的网格则是根据黄金分割法或其他比例规则将网页划分,使得元素在网页上的布局更加和谐和平衡。
除了网格系统之外,页面布局规则也是网页设计中必不可少的一部分。
页面布局规则是指将网页上的不同元素有机地组合在一起,创造出整体平衡和一目了然的效果。
在页面布局中,常用的规则包括对齐、对称、相似性、重复性和层次。
这些规则可以帮助设计师将元素按照一定的规律和模式排列,使得网页的内容更加易于理解和感知。
对齐是页面布局中最基本也是最重要的规则之一。
通过对齐元素的边缘或中心轴线来创造出整体的平衡和一致性。
左对齐、右对齐、左右对齐和居中对齐都是常用的对齐方式,设计师可以根据网页的设计风格和需要选择合适的对齐方式。
对称和相似性是页面布局中常用的规则,它们可以帮助设计师创造出对称和一致的视觉效果。
对称布局是指将元素沿着中心轴线进行镜像排列,使得页面的左右两侧呈现出对称的效果。
相似性布局则是指对相似的元素使用相似的风格、颜色和排列方式,以便于用户快速识别和理解。
重复性是页面布局中的另一个重要规则。
通过对某种元素、颜色、字体或形状的重复使用,设计师可以在网页上创造出统一和一致的效果。
【网页设计】【HTML+CSS】【第9章 使用框架】

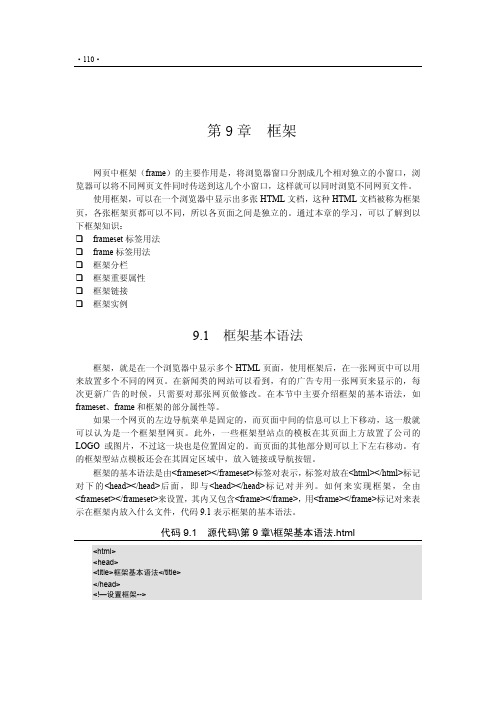
·110·第9章 框架网页中框架(frame)的主要作用是,将浏览器窗口分割成几个相对独立的小窗口,浏览器可以将不同网页文件同时传送到这几个小窗口,这样就可以同时浏览不同网页文件。
使用框架,可以在一个浏览器中显示出多张HTML文档,这种HTML文档被称为框架页,各张框架页都可以不同,所以各页面之间是独立的。
通过本章的学习,可以了解到以下框架知识:frameset标签用法frame标签用法框架分栏框架重要属性框架链接框架实例9.1 框架基本语法框架,就是在一个浏览器中显示多个HTML页面,使用框架后,在一张网页中可以用来放置多个不同的网页。
在新闻类的网站可以看到,有的广告专用一张网页来显示的,每次更新广告的时候,只需要对那张网页做修改。
在本节中主要介绍框架的基本语法,如frameset、frame和框架的部分属性等。
如果一个网页的左边导航菜单是固定的,而页面中间的信息可以上下移动,这一般就可以认为是一个框架型网页。
此外,一些框架型站点的模板在其页面上方放置了公司的LOGO或图片,不过这一块也是位置固定的。
而页面的其他部分则可以上下左右移动。
有的框架型站点模板还会在其固定区域中,放入链接或导航按钮。
框架的基本语法是由<frameset></frameset>标签对表示,标签对放在<html></html>标记对下的<head></head>后面,即与<head></head>标记对并列。
如何来实现框架,全由<frameset></frameset>来设置,其内又包含<frame></frame>,用<frame></frame>标记对来表示在框架内放入什么文件,代码9.1表示框架的基本语法。
代码9.1 源代码\第9章\框架基本语法.html<html><head><title>框架基本语法</title></head><!—设置框架-->·111·<frameset cols="25%,50%,25%">> <frame src ="/"> <frame src ="/"> <frame src ="/"> </frameset> </html>上面代码在html 中插入了框架,框架包括三个网页,分别表示了网址之家、新浪和网易的首页,在<frameset>中的cols 参数代表列,代码9.1中,表示在框架集中有三个框架且链接不同的页面,效果如图9.1所示。
《网页设计与制作》第一章:网页制作基础

【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记
对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color>
2.个人网站
❖ 个人网站具有较强个性化,是以个人名 义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
3.专业网站
❖ 这类网站具有很强的专业性,通常只涉 及某一个领域,内容专业。如榕树下网 站()即是一个专业文学网站。
4.职能网站
❖ 职能网站具有专门的功能,如政府职能 网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书店()等。
Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。
Macromedia Flash 工具可较快的制作 SWF 文件。
思考题
1.1 什么是WWW?什么是网页? 1.2 一个完整的URL由哪几部分组成?举
出几个URL的例子。 1.3 如何设置IE的主页?如何用IE收藏一
➢ 浏览器
❖概述 ❖分类 ▪Internet Explorer ▪Netscape Navigator ▪Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设置框架是否有边框。可选择的项目有“是”、“否”、“默认”。框架边 框的设置会优先于框架结构属性中边框的设置。在大多数情况下,不应该让框 架网页出现边框。 7、“边框颜色”
设置框架边框的颜色。对框架的边框颜色的设置要优先于对框架集边框颜色 的设置。框架颜色的设置会影响到相邻框架边框的颜色。 8、“边界高度”和“边界宽度”
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
下面介绍框架网页的设计和超级链接的目标窗口设定步骤: 1、建立框架集 选择“文件” ――> “新建” ――>“框架集” ――>“垂直拆分” ――>“创建”。 2、在左边框架中布局七行一列表格,内容如下:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
在右边框架中输入文本信息。 3、保存框架页
选择“文件”一“保存全部”,当前被保存的网页周围会被条纹线圈起 来。框架集页命名为main.htm,左、右边框架页分别命名为left.htm、 right.htm。 4、设置框架属性
按住键盘Alt键的同时单击左边的框架,左边的框架被选中。左边框架属 性的设置如图
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
另外一种方法是通过菜单插入预设的框架形式。 1、在网页编辑窗口下,选择“插入”一>“HTML”一>“框架”命令。 2、弹出预设的框架形式,在拆分形式中进行选择,网页就会按预设的形式进行 拆分。
上一页
下一页
项目9 建立框架网页
网页设计建立框架网页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
教学目的 1、了解框架网页的结构特点; 2、掌握框架网页的创建、保存方法; 3、熟练设置框架属性、框架集属性及超级链接目标框架位置; 4、能独立运用框架结构布局网页;
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
教学内容 教学目的 教学重点 教学难点 教学过程
要创建新的空预定义框架集,请执行以下操作: 1、选择“文件”>“新建”。 2、在“新建文档”对话框中,选择“框架集”类别,从“框架集”列表选择框 架集。 单击“创建”。 如图:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
保存框架中文档 在框架中单击,然后选择“文件”>“保存框架”或选择“文件”>“框
架另存为”,如图:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
二、框架属性与框架集的属性的设置与调整
(一)使用框架面板 “框架”面板提供框架集内各框架的可视化表示形式。在“框架”面板中,
(二) 自主创建框架 自主创建框架包括两种方法。
第一种方法是使用鼠标拖动框架。 另外一种方法是通过菜单插入框架结构。 (三) 创建嵌套框架 创建嵌套框架的操作如下: 1、将光标放置于要插入嵌套框架的已有框架中。 2、然后在编辑窗口中选择“修改”一>“框架页”,在“拆分左框架”、“拆 分右框架”、“拆分上框架”和“拆分下框架”中进行选择。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
1、左上角的预览区域显示当前框架集结构。 2、“边框”设置框架是否有边框。“是”为有边框,“否”为无边框, “默认”为浏览器决定是否有边框,对于大多数浏览器而言,这一项都意味 着有边框。对于这一项,框架集的设置如果和框架的设置相冲突,以框架属 性的设置为优先。 3、“边框宽度”:设置框架结构中边框的宽度,单位是像素。 4、“边框颜色”:设置边框的颜色,可以单击颜色框,打开取色面板,进 行选择。 5、设置框架结构的拆分比例。拆分的形式是上下拆分,将显示“行”。拆 分的形式是左右拆分,则显示“列”。选择后会在“值”和“单位”两项出 现该框架对应的值。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
(二) 修改框架属性 在框架面板上或者在编辑窗口中选中框架,打开属性面版,如图所示:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
框架属性的设置如下: 1、首先从属性面板左上角图标,可以确定当前选中的是框架。 2、“框架名称” 给当前选中的框架命名。可以根据框架在整个框架网页中的位置命名,比如在上 面的叫做up,在左面的叫做left。也可以根据内容,放置导航条的叫做navi,放 置主要内容的叫做main,等等。 3、“源文件”
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
设置无框架内容的步骤是: 1、在框架网页的编辑窗口下,选择“修改”――> “框架页” ――> “编辑无框架内容”,这时网页框架消失,出现完整的编辑 窗口,窗口上方标注“无框架内容”。 2、和编辑普通网页一样,编辑无框架时显示的内容。 3、完成无框架内容编辑后,再次选择“修改” ――>“框架 页”――>“编辑无框架内容”,退出编辑无框架内容状态。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
要在“框架”面板中选择一个框架集,请执行以下操作: 在“框架”面板中单击环绕框架集的边框,框架集周围都会显示一个粗线
条的选择轮廓,如图:
1、框架网页的拆分与保存;
教学重点
2、框架与框架集属性的意义与设置;
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
教学难点 1、 理解超级链接目标框架属性的意义与设置方法
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
一、框架网页的建立与保存 (一) 使用预设方式创建框架 1、在站点管理器下,选择“文件”一>“新建窗口”,新建网页窗口。 2、将光标放在网页之中。 3、打开“插入”工具栏的“布局”选项卡中,单击“框架”按钮,在弹出的下 拉菜单中,单击合适的框架按钮如图所示。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
“框架名称”为left,“滚动”选择“否”,这样,即使是在浏览器窗口 缩小的时候,这个框架也不会出现滚动条。选中“不能调整大小”。
按住键盘Alt键的同时单击右边的框架,右边的框架被选中。 右边 框架属性的设置如图所示:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
(四) 保存框架和框架集中的文件 执行下列操作之一:
若要保存框架集文件,请选择“文件”>“保存框架页”。 若要将框架集文件另存为新文件,请选择“文件”>“框架集另存为”。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
5、设置框架集属性 选中框架集,属性设置如图所示:
保存框架和框架集网页。 6、设置超级链接的目标框架 在left.htm中,分别选中文字部分,设定超级链接,在目标中选择
“right”,如图
上一页
下一页
项目9 建立框架网页
环绕每个框架集的边框非常粗;而环绕每个框架的是较细的灰线,并且每个框架 由框架名称标识。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
要显示“框架”面板,请执行以下操作: 选择“窗口”>“框架”或按shift+F2。 要在“框架”面板中选择一个框架,请执行以下操作: 在“框架”面板中单击框架,框架周围都会显示一个选择轮廓,如图, 当前选择了名称为top的窗口:
设置框架边框和框架内容之间的空白区域。“边界宽度”设置的是框架左侧 和右侧边框与内容之间的空白区域。“边界高度”设置的是上面和下面的边框 与内容之间的空白区域。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
(三)设置框架集的属性 选中框架集,打开属性面板,框架集面板的设置如下所示:
教学内容 教学目的 教学重点 教学难点 教学过程
保存网页,在浏览器中预览,效果如图:
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
【小结】
框架网页是网页制作知识的重要组成部分。在制作框架网页时要注意步 骤的规范,在保存框架网页时,要注意是保存的哪部分的框架。每次在框架 网页中添加链接时要注意打开窗口对应的目标位置。灵活调整框架及框架集 属性,可以实现!
为当前选中框架中插入的框架网页的路径,在网页未被保存时使用绝对路径形 式,保存之后使用相对路径形式。 4、“滚动” 设定当框架中的内容超出框架范围时是否出现滚动条,可选项包括以下内容。
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
5、“不能调整大小” 默认情况下,浏览者使用浏览器观看框架网页时可以拖动框架网页的拆分
上一页
下一页
项目9 建立框架网页
教学内容 教学目的 教学重点 教学难点 教学过程
