逐渐放大Flash效果制作--认识中国
flash8绘制中国风

修改线条属性---5pix,填充黄色
复制圆---shift+箭头缩放---得到等正圆
提示:
选中2个圆+shift+箭头缩放----得到2个等比例大小等圆
adobe软件很多快捷方式通用,在ai中这个功能也通用
2、铺背景色
朱红是传统中较常用色,寓意富贵、吉祥
flash8绘制中国风
效果
总结:整体感觉要把握好中国风格作品的表达还有些难度。不是难于如何绘画,而是如何把握我们的传统风格,加以后现代思想表现出一种新定位
软件方面,第一次使用flash8,滤镜的新功能手忙脚乱受mx影响太深,,,这些个人原因不值一谈
绘画技法的讨论在鼠绘版都有。整体感觉这张作品问题太多,仅做为中国风(格)的了解、探讨、深入,也希望同道朋友共同切磋
5、荷花上色
渐变荷花
纯色荷花
我相信渐变色荷花好看,但我确认纯色荷花更能发挥中国传统文化含蓄、精深内涵
试图采用白色有句话这样说:花开富贵。从背景构图来看白荷更淡雅,遵循国文化的喜气、富贵为主流放弃了个人喜好
6、加强前景色
一直在不停的调色、探索、尝试,寻找国文化映象
7、字体的使用相当头疼,“风”字还显示不出来,最后的效果有些扫兴
技法不会可以摸索,字体却Байду номын сангаас可奈何~
最初源于中秋贺卡的一个构思,所以采用了竖形传统贺卡界面,圆形也有团圆之寓,在界面上也更亲和、饱满
3、新件2个舞台,一个绘画用,一个导入参考图片,省去来回切换参考/绘画方式。勾画荷花轮阔
线条+钢笔辅助:修整
线条+钢笔+黑箭头:深入描绘
荷花线稿
Flash CS4 练习:制作江南古画效果

Flash CS4 练习:制作江南古画效果古画风格的江南风景,其首要条件是要准备一幅江南的风景照片。
然后就是将其制作成具有水墨效果的古画。
在Flash 中,能够通过混合模式功能将位图图像制作成江南古画的效果。
操作步骤: (1)新建空白动画文档后,执行【文件】|【导入】|导入到Flash 像素。
(2工具】,将【库】面板中的位图拖入舞台中心位置并选中。
按件】对话框,将位图转换为“元件1”影片剪辑。
(3)选中舞台中的实例,单击【属性】面板底部的【添加滤镜】按钮,选择【调整练习要点:● 滤镜功能中的【调整颜色】命令● 混合功能中的“叠加”模式 ● 更改文本方向提示: 在【调整颜色】滤镜中,【色相】参数值的范围是-180~180。
通过设置该参数,能够得到不同色调的位图效果。
设置导入拖入转换颜色】命令。
分别设置【对比度】与【饱和度】参数为87和-100,改变实例中位图的显示效果。
(4)单击舞台空白区域,在【属性】面板中设置【背景颜色】为#7C671F 例,在【属性】面板的【显示】选项组中,设置【混合】选项为“叠加”,使其与背景颜色混合。
(5)选择【文本工具】,在舞台左侧输入“江南建筑”文本。
使用【选择工具】选中文本后,在【属性】面板中,分别设置文本的【字体】、【大小】与【方向】等选项,完成最后操作。
提示: 当背景颜色为彩色时,设置影片剪辑的【混合】选项,可以得到不同的混合效果。
添加 设置效果设置设置设置选择效果输入设置选择选择选择。
中文版FlashCS3动画制作实用教程第十章(2)精品PPT课件

10.3.2 方法
方法是指可以由对象执行的操作。如果在Flash中使用时间轴上的几个关 键帧和基本动画制作了一个影片剪辑元件,则可以0/28
10.1.4 ActionScript数据类型
数据类型用于描述变量或动作脚本元素可以存储的数据信息。在Flash 中包括两种数据类型,即原始数据类型和引用数据类型。原始数据类型包括 字符串、数字和布尔值,都有一个常数值,因此可以包含它们所代表的元素 的实际值;引用数据类型是指影片剪辑和对象,值可能发生更改,因此它们 包含对该元素实际值的引用。此外,在Flash中还包含有两种特殊的数据类 型,即空值和未定义。
2020/10/28
本章重点
了解ActionScript 3.0的特点及其常用元素 掌握ActionScript的输入 掌握对象的处理方法 掌握条件语句的使用 掌握循环语句的使用 掌握类的编写与调用方法
2020/10/28
10.1 ActionScript 3.0概述
ActionScript是Flash与程序进行通信的方式。用户可以通过它告诉Flash 将要执行的任务,并询问在影片运行时发生了什么。这种双向的通信方式, 使得用户可以创建具有交互功能的影片,也使得Flash能优于其他动画制作 软件。ActionScript与其他脚本语言一样,都遵循特定的语法规则、保留关 键字、提供运算符,并且允许使用变量存储和获取信息,而且还包含内置的 对象和函数,允许用户创建自己的对象和函数。
随着Flash CS3的推出,也为用户带来了最新的ActionScript语言 ActionScript 3.0,与之前采用AVM1虚拟机的ActionScript 1.0或者 ActionScript 2.0相比,采用AVM2虚拟机的ActionScript 3.0在编程功能上有 了进一步的优化,其操作细节上的完善使动画制作者的编程工作更加得心应 手;另外,ActionScript 3.0的代码执行速度有了显著提高,较之前版本几乎 快了10倍。
Flash动画的几个基本制作教程(入门必学)

Flash动画的⼏个基本制作教程(⼊门必学)⽀你⼀招:让flash地址永远有效 - 迎春 -Flash动画的⼏个基本制作教程(⼊门必学)制作flash动画其实也并不是太复杂,只要熟练运⽤⼏个基本的动画操作后,就可以做出⼀些简单的动画来。
⽽且flash动画有很多优点,⽐如它的清晰度很⾼,可以先做成⼀个个⼩动画,然后再拼接成⼀部⼤作品,可以不⽤修改场景画⾯⽽只修改元件就达⽬的等等,很是⽅便。
我就运⽤的⼀些简单操作做个总结,提供给想学的朋友参考。
⼀. 移动Flash动画的⼏个基本制作教程(⼊门必学) - 理睬 - .当你打开了flash动画软件后,先导⼊⼀张图⽚,可以导⼊到舞台,也可以导⼊到库,再从库⾥拉到舞台。
下⾯是设置你的动画的尺⼨⼤⼩和背景的颜⾊。
Flash动画的⼏个基本制作教程(⼊门必学) - 理睬 - . 导⼊图⽚后,点尖头⼯具,⽤⿏标在图⽚外⾯圈⼀下,圈住图⽚后,再转化为元件。
你也可以从“插⼊”新建⼀个元件,把图⽚导⼊舞台,都是⼀样的。
这时库⾥有了⼀个元件,在图层⼀的第1帧处把元件拖到舞台的左边,然后在图层⼀的第50帧处⽤右键插⼊⼀个关键帧,把图⽚元件拖到右边。
帧数越多移动越慢,反之越快。
Flash动画的⼏个基本制作教程(⼊门必学) - 理睬 - . 在舞台上的图⽚可以任意改变⼤⼩和长宽⽐列,然后在第1帧和50帧之间的空⽩处,⽤右键点⼀下创建补间动画,它就⾃动会计算移动的幅度了。
此时移动动画就做好了,点击“控制”在下拉菜单⾥点播放就看到效果了。
移动不局限于左右,只要前后位置不同都能移动,特点是直线移动。
⼆. 缩放Flash动画的⼏个基本制作教程(⼊门必学) - 理睬 - .在第1帧把库⾥的⼀个元件拖到舞台上,再⽤右键复制第1帧粘贴到第50帧。
学会复制粘贴很重要,能减轻你以后的⼯作量。
Flash动画的⼏个基本制作教程(⼊门必学) - 理睬 - . 在第50帧处粘贴好后,在1—50帧中间右键创建补间动画。
FLASH CS3 实例 放大镜效果

FLASH CS3 实例放大镜效果Flash动画中的放大镜效果,就是拖动动画中的放大镜图像指向其它图像的任意区域,而透过该放大镜图像可将其它图像的指定区域放大,如图4-54所示。
该动画主要运用了鼠标隐藏事件、鼠标拖动事件和遮罩效果。
图4-54 放大镜效果技能要点—鼠标拖动操作鼠标拖动操作,就是通过鼠标的操作来拖动动画的对象,并且是随意移动。
在ActionScript语言中,Sprite类中的startDrag()和stopDrag()方法就是专门用于拖动对象的。
startDrag()可在任意Sprite实例上调用,随着鼠标在动画中任意拖动,创建拖动的效果。
如果想要停止拖动,可对Sprite实例调用stopDrag()。
在新建的空白文档中,设置背景颜色为黄色(#FFCC66),然后将face.png素材图像导入到舞台中,如图4-55所示。
图4-55 导入素材图像选择舞台中的素材图像,将其转换为影片剪辑。
然后,在【属性】面板中设置其【实例名称】为“Face”,如图4-56所示。
图4-56 设置实例名称新建图层2,打开【动作-帧】面板,输入面向Face实例鼠标不同状态时调用函数的代码,如图4-57所示。
图4-57 调用函数将光标置于第6行,然后,输入MouseDown函数和MouseUp函数代码,这两个函数用于响应鼠标事件拖动或停止拖动Face实例,如图4-58所示。
图4-58 创建函数完成后保存文档,按快捷键Ctrl+Enter测试影片,发现通过鼠标可以随意移动对象,如图4-59所示。
图4-59 预览效果技能要点—鼠标隐藏操作在Flash动画中,可以将鼠标光标隐藏或替换为舞台中的任意显示对象。
如果想要隐藏鼠标光标,可以调用Mouse.hide()方法。
如果想要自定义光标,首先调用Mouse.hide()方法,然后,侦听舞台上是否发生MouseEvent.MOUSE_MOVE事件,以及将显示对象(自定义光标)的坐标设置为事件的stageX和stageY属性。
Flash CS3 入门 中国风

Flash CS3 入门中国风本练习为制作中国风,从练习名称的字面意思,用户不能了解,本练习的动画与中国的传统有关。
本练习采用中国画的水墨效果,通过补间动画和形状补间制作出下雨效果。
重点在于影片剪辑的创建和灵活应用。
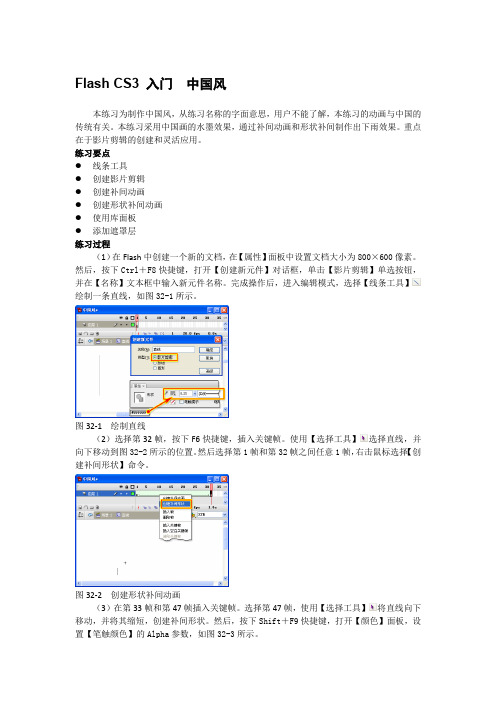
练习要点●线条工具●创建影片剪辑●创建补间动画●创建形状补间动画●使用库面板●添加遮罩层练习过程(1)在Flash中创建一个新的文档,在【属性】面板中设置文档大小为800×600像素。
然后,按下Ctrl+F8快捷键,打开【创建新元件】对话框,单击【影片剪辑】单选按钮,并在【名称】文本框中输入新元件名称。
完成操作后,进入编辑模式,选择【线条工具】绘制一条直线,如图32-1所示。
图32-1 绘制直线(2)选择第32帧,按下F6快捷键,插入关键帧。
使用【选择工具】选择直线,并向下移动到图32-2所示的位置。
然后选择第1帧和第32帧之间任意1帧,右击鼠标选择【创建补间形状】命令。
图32-2 创建形状补间动画(3)在第33帧和第47帧插入关键帧。
选择第47帧,使用【选择工具】将直线向下移动,并将其缩短,创建补间形状。
然后,按下Shift+F9快捷键,打开【颜色】面板,设置【笔触颜色】的Alpha参数,如图32-3所示。
图32-3 设置笔触颜色(4)分别在第48帧、第49帧、第50帧处按下F6快捷键,插入关键帧。
然后选择第49帧,按下Delete键删除。
选择第50帧,将其拉长,并向舞台上方移动,效果如图32-4所示。
图32-4 插入关键帧(5)选择第68帧,按下F6快捷键,插入关键帧,并使用【选择工具】选择直线,向舞台下方移动。
然后,选择第50帧,在【颜色】对话框中设置【笔触颜色】的Alpha参数为0%,并创建补间形状,如图32-5所示。
图32-5 创建补间形状(6)选择第76帧,按下F6快捷键,插入关键帧。
并使用【选择工具】将直线向下移动,并创建补间形状。
然后,打开【颜色】面板,设置【笔触颜色】的Alpha参数,如图32-6所示。
Flash放大地图制作步骤

Flash放大地图制作步骤:1、把各个所需材料导入到库。
2、点击“插入”→“新建元件”→“影片剪辑”并命名为“江西地图”。
把江西地图(小的)放在第一帧,并调到和中国地图里面的江西地图一般大小。
在第30帧插入关键帧,并在第30帧把地图适当调大一些,创建补间动画。
3、点击“插入”→“新建元件”→“按键”,并在弹起帧输入“返回”。
4、点击“插入”→“新元件”→“影片剪辑”并命名为江西介绍。
在第1帧输入文字段:“江西的简介”,并把位置调在右下部。
在第300帧插入关键帧。
把文字段位置调到中间合适位置。
创建补间动画。
5、点击“插入”→“新建元件”→“按键”→在“指针经过帧”插入关键帧。
并把影片剪辑江西地图放在这帧。
并输入“江西省”。
6、把图层1命名为地图(在图层属性里修改)。
把中国地图放在地图图层的第一帧。
把中国地图调到合适大小。
7、点击第2帧插入关键帧。
在第2帧放入江西省地图,并调整合适大小。
并把影片剪辑“江西介绍”放入。
8、在图层“地图”把第1帧和第2帧的动作设为“stop”(点击右键→动作→在时间轴控制里面选择“stop”)9、插入图层,命名为省。
并放入按键“江西省”放置在合适位置。
并右击“按键”→动作→在影片剪辑控制里选择函数“on”→然后在时间轴控制里面选择“gotoandplay()”并在括号里面输入“2”.10、在图层“省”把第2帧设为关键帧。
并放入按键“返回”到合适位置。
右击按键→动作→在影片剪辑控制里选择函数“on”→然后在时间轴控制里面选择“gotoandplay()”并在括号里面输入“1”。
大家先做做试试,可能会有些错误,望大家早发现我好早纠正。
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
FlashMX基础之绘画实例

人物面部绘画之一
3. 多种图形的组合
4. 单个图形的变形调整:
人物面部绘画之二
1. 打开Flash MX软件, 使用线条工具,绘 制三个线段,呈倒 三角状; 2. 使用箭头工具将线 条拖出一定的弧度;
3. 使用第二箭头工具, 也就是贝塞尔工具 拖动弧线的顶点。
人物面部绘画之二
绘制中国风荷塘风景
效果图
绘制中国风荷塘风景
1. 新建元件,画一个正 圆。快捷方式: shift+圆型。修改线 条属性—5pix,填充 黄色; 2. 复制圆:缩放 ,得 到两正圆;
绘制中国风荷塘风景
3. 铺背景色
绘制中国风荷塘风景
4. 打开一个花参考图片,勾画荷花轮阔。
修整:线条+钢笔辅助 深入描绘:线条+钢笔+黑箭头
绘制喜鹊和红梅
19. 第18帧:打开上嘴、 下嘴、身体图层的锁, 用套索工具选中嘴和 头部份,再点变形工 具,如图移动注册点, 向下转动。 20. 黑箭头工具调整,连 接断点,完成图。
绘制喜鹊和红梅
画梅花
1. 新建图形类元件:花瓣 1。放射状填充左色标: FF0000 右色标为白色。 2. 新建图形类元件:花瓣 2,填充颜色同花瓣1。
绘制竹子
4. 竹叶:(仰叶1)新建四个图形类元件,分别画 出四种形态的竹叶。用笔刷工具画竹叶,三笔 为一组。
绘制竹子
5. 竹竿、竹枝、竹叶组合
新建图形元件:竹子,分别建立图层竹竿、竹枝、 竹叶三个图层,并在相应图层拖出相应元件,进行 组合。
绘制竹子
6. 竹叶(俯叶1):插入图形元件:俯叶,用矩形 工具,画一个无边框的矩形,经过调整,得到 下图。(个字)。
Flash CS3 入门 绘制放大镜

Flash CS3 入门绘制放大镜放大镜在一些动画中会经常出现,比如侦探类的动画,放大镜对一些微小的元素进行放大,可以增强侦探效果。
本实例将初步完成放大镜的绘制工作,真正对元素进行放大还要通过第四章中添加的脚本来完成。
本实例通过绘制放大镜来了解和掌握一些工具的使用。
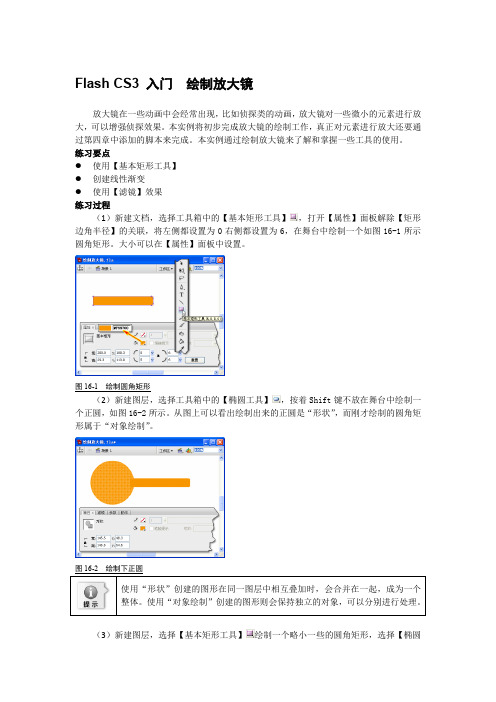
练习要点●使用【基本矩形工具】●创建线性渐变●使用【滤镜】效果练习过程(1)新建文档,选择工具箱中的【基本矩形工具】,打开【属性】面板解除【矩形边角半径】的关联,将左侧都设置为0右侧都设置为6,在舞台中绘制一个如图16-1所示圆角矩形。
大小可以在【属性】面板中设置。
图16-1 绘制圆角矩形(2)新建图层,选择工具箱中的【椭圆工具】,按着Shift键不放在舞台中绘制一个正圆,如图16-2所示。
从图上可以看出绘制出来的正圆是“形状”,而刚才绘制的圆角矩形属于“对象绘制”。
使用“形状”创建的图形在同一图层中相互叠加时,会合并在一起,成为一个整体。
使用“对象绘制”创建的图形则会保持独立的对象,可以分别进行处理。
(3)新建图层,选择【基本矩形工具】绘制一个略小一些的圆角矩形,选择【椭圆工具】,将【填充颜色】禁用,【笔触颜色】设置为#F4E655,按着Shift键也是绘制一个略小一些的正圆,如图16-3所示。
图16-3 细化放大镜轮廓(4)选择刚才绘制的小一些圆角矩形,按Ctrl+C进行【复制】,再按Ctrl+Shift+V 进行【粘贴到当前位置】,按Q快捷键将其再缩小一点,按Shift+F9打开【颜色】面板,将其设置为【线性】渐变,设置参数如图16-4所示。
图16-4 立体化手柄(5)选择工具箱中的【选择工具】,将手柄中的所有元素全部选中,按F8将其转换为【影片剪辑】,双击进入该影片剪辑中,还是全部选择手柄元素,按Q快捷键对其进行【扭曲】变形,如图16-5所示。
图16-5 将手柄后半部分变大(6)选择【椭圆工具】,将【填充颜色】禁用,【笔触颜色】任意设置,按着Shift 键在放大镜上面绘制一个略小一些的正圆,将中间填充颜色的透明度设置为30%,将绘制的笔触轮廓线删除,再选择放大镜外部的圆环按F8将其转换为【影片剪辑】如图16-6所示。
FlashCS4制作鼠标点击切换放大互动菜单-电脑资料

FlashCS4制作鼠标点击切换放大互动菜单-电脑资料一、绘制高光按钮(1)Flash中新建一个600×300像素,帧频为12fps的空白文档,。
使用“矩形工具”绘制一个与舞台大小相同的矩形,然后设置填充类型为“放射状”,第1个色标颜色为(R:0,G:114,B:188),第2个色标颜色为(R:0,G:0,B:0),填充效果。
(2)按Ctrl+F8组合键新建一个影片剪辑(名称为button),然后使用“椭圆工具”绘制一个圆形,并设置填充类型为“放射状”,第1 个色标颜色为(R:153,G:204,B:51),第2个色标颜色为(R:0,G:102,B:51),填充效果。
(3)新建一个图层,然后使用“矩形工具”绘制一个矩形色块,并设置填充色为(R:153,G:204,B:51),再使用“任意变形工具”将其处理成。
(4)新建一个Mask图层,然后将按钮复制到该图层中,接着将该图层设置为下面两个图层的遮罩图层。
(5)新建一个“按钮背景”图层,然后将按钮复制到该图层中,并将第1个色标的Alpha调整为10%,再将第2个色标向左移动一些像素。
(6)新建一个“高光”图层,然后使用“椭圆工具”绘制一个椭圆,并设置填充类型为“线性”,第1个色标颜色为(R:255,G:255,B:255),Alpha为70%,第2个色标颜色为(R:255,G:255,B:255),Alpha为50%,第3个色标颜色为(R:255,G:255,B:255),Alpha为0%。
请点击“下一页”,我们为按钮添加AS代码控制,实现互动按钮效果。
二、添加AS控制(1)在“库”面板中为button影片剪辑添加元件类,并将基类修改为Sprite类。
(2)返回到“场景1”,新建一个AS图层,然后在第1帧输入代码。
本例用到缓冲原理,所以要先导入Tweener类;第3~6行代码是经常使用到的一种编程方式,首先创建一个容器来存储所有的对象,便于统一控制,然后使用for()循环语句创建12个按钮元件类对象(如第15~20行代码)。
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
浅谈中国动画发展的历程及现状

浅谈中国动画发展的历程及现状摘要:动画包含动画和动画片。
动画片是具有叙事功效的动画作品,而动画则是应用动画的制作来播放的影像,本文主要谈的是动画片。
文章在阐述中国动画片发展的历程中,对中国的动画片现状进行了分析。
abstract: animation includes animation and cartoons. cartoon is the production of animation which has narrative efficacy, and the animation is the images to play by using the production of animation. this paper mainly talks about cartoon. the status quo of china’s cartoon was analyzed in the elaboration of the development course of chinese animation.关键词:动画;动画片key words: animation;cartoon中图分类号:j218.7 文献标识码:a 文章编号:1006-4311(2013)05-0299-030 引言什么是动画?英文“animation”可以解释为经由作者的安排,使本不具有生命力的东西像获得生命一般的运动。
其实动画与电影的根本区别也在这里,一个拍摄的是有生命的物体,一个是拍摄的没有生命的物体,虽然在后期的制作和放映原理都雷同,但是在起点就注定他们的不同。
1 动画的创始和以及它的辉煌成就说起动画片我们不为陌生,那些形形色色的卡通形象以及可爱的造型都为我们的童年增添了无限光彩,但是对于它的发展我们可能还并不是很了解。
其实早在1831年,法国人joseph antoine plateau把画好的图片按照顺序放在一部机器的圆盘上,圆盘可以在机器的带动下转动,这部机器还有一个观察窗,用来观看活动图片效果。
论Flash动画在中国的发展

论Flash动画在中国的发展摘要:互联网目前已经成为了世界上人们获取信息的最主要方式之一,它的发展是大众传播方式的重要变革。
flash动画正是诞生于这样的互联网背景之中,并且在短时间内成为了网络动画制作的主要方式。
flash技术不仅在全世界范围内受到热烈的追捧,而且在中国也深受欢迎,从2001年开始,flash技术在中国动画市场上开始风靡,并且越来越受到国人的注意。
本文将分析flash动画在中国发展的现状,同时探讨其发展快速的原因。
关键词:flash动画中国市场发展趋势flash动画的发展和特点flash动画的发展:flash动画是一种动画制作技术,它是通过flash软件作为主要的编制工具,并逐渐演变为多用途、综合型的flash动画制作技术。
1995年美国的纳森·盖伊设计出了一种矢量动画制作软件future splash animator,用于解决网络流播放以及矢量动画演示等问题,这个软件就是flash软件的前身。
flash动画主要是针对网络制作,尤其是交互式网站的制作,其在互联网上的发展潜力十分巨大,因此1996年macromedia公司成功收购了纳森·盖伊的的公司,并且将future splash animator正式更名为flash2.0。
早期的flash 作用并不是十分明显,它主要是解决网络流播放的问题,其动画播放的后缀为.swf,并且flash也没有专用的播放器,只能借助网页镶嵌的播放代码来进行。
随后macromedia公司逐步推出了flash动画播放器,至此flash动画才摆脱了仅仅只能用于网页播放或者借助其它的播放器播放的历史。
flash动画的特点:1.flash动画具有良好的交互性。
网络流播放时,flash可以实现由观看者自己自由操作播放速度、进度以及其他的动画动作,用户只需要使用鼠标点击选择就可以了,这是传统动画无法比拟的地方,它更好地满足了观众的需求。
2.flash动画制作较为简单。
Flash8.0(中文版)教程与实例解析

Flash8.0(中⽂版)教程与实例解析Flash动画制作内容提要⼀、基本概念:⽮量图,点阵图,元件,库,实例,帧和关键帧,时间轴,层,组合与分离⼆、Flash基本绘画三、制作:动作补间动画和形状补间动画四、制作:引导层动画和遮罩动画五、声⾳的导⼊和制作影⽚剪辑⼀、Flash基本操作与简介1、保存⽂档:“另存为”保存⽂件名称、路径Flash源⽂件的后缀是.fla2、输出动画:“导出影⽚”命令,可以把作品输出成.swf格式的动画⽂件3、位图模式:采⽤点阵⽅式来记录,从图像左上⾓第⼀个点开始,到右下⾓最后⼀个点结束,记录所有像素的颜⾊值。
该存储模式⽐较适合于内容复杂的图像和真实的照⽚,但图像在放⼤和缩⼩的过程中会失真,占⽤磁盘空间也较⼤。
位图图像由像素组成,每个像素都被分配⼀个特定位置和颜⾊值。
数码相机拍摄的照⽚、扫描仪扫描的稿件以及绝⼤多数的图⽚都属于点阵图。
位图图像与分辨率有关,即在⼀定⾯积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较⼤的倍数放⼤显⽰图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
4、⽮量图模式:是存储图像内容的轮廓部分。
例:⼀个圆形图案只要存储圆⼼的坐标位置和半径长度,以及圆形边线和内部的颜⾊。
优点是图像的缩放不会引起图像失真,图像的存储空间⽐位图⽅式要少得多,且便于修改。
⽮量图形由称为⽮量的数学对象定义的线条和曲线组成,⽮量根据图像的⼏何特性描绘图像。
⽮量图形与分辨率⽆关。
⽮量图形是表现标志图形的最佳选择。
⼆、Flash⼯具运⽤1、绘制线条(1)线条⼯具:绘制各种类型线段(2)钢笔⼯具:绘制精确的路径、直线或曲线,可调节直线的⾓度和长度,修改曲线的弧度。
(3)铅笔⼯具:可随意绘制各种线条和形状,有三种模式可供选择2、绘制图形(1)椭圆⼯具:绘制椭圆或圆(2)矩形⼯具:绘制矩形或正⽅型(3)多⾓星型⼯具:绘制多边型或星型3、设置图形颜⾊(1)墨⽔瓶⼯具填充或改变图形的轮廓线颜⾊(2)颜料桶⼯具可以为图形填充颜⾊4、编辑图形(1)任意变形⼯具⽤于移动、旋转、缩放和变形对象(2)填充变形⼯具⽤于变换具有渐变填充的效果(3)选择⼯具⽤于选中对象和改变对象的边线(4)部分选择⼯具⽤于修改图形⼤⼩、形状和路径5、对象的组合与分离(1)对象的组合执⾏“修改”—“组合”命令,可以将多个对象组合为⼀个整体,对这个整体进⾏单独的编辑。
flash简单制作飘动的五星红旗

flash简单制作飘动的五星红旗今天⼩编为⼤家分享flash简单制作飘动的五星红旗⽅法,主要⽤到了渐变颜⾊的设置、波浪线的⿏绘⽅法以及动画补间的应⽤,⼀起来学习吧。
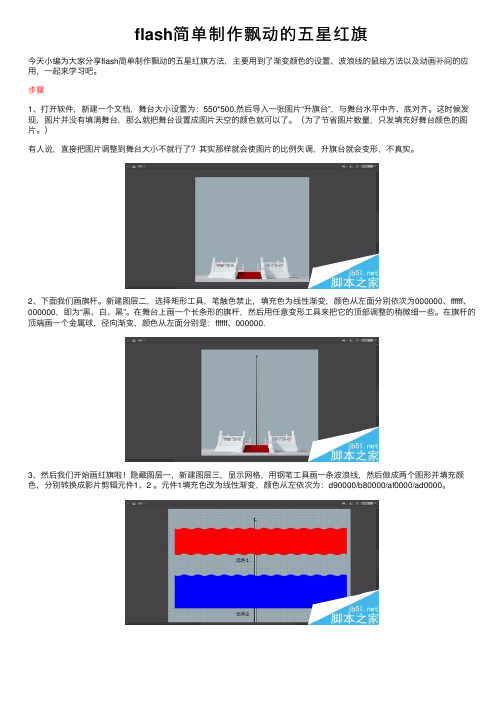
步骤1、打开软件,新建⼀个⽂档,舞台⼤⼩设置为:550*500.然后导⼊⼀张图⽚“升旗台”,与舞台⽔平中齐、底对齐。
这时候发现,图⽚并没有填满舞台,那么就把舞台设置成图⽚天空的颜⾊就可以了。
(为了节省图⽚数量,只发填充好舞台颜⾊的图⽚。
)有⼈说,直接把图⽚调整到舞台⼤⼩不就⾏了?其实那样就会使图⽚的⽐例失调,升旗台就会变形,不真实。
2、下⾯我们画旗杆。
新建图层⼆,选择矩形⼯具,笔触⾊禁⽌,填充⾊为线性渐变,颜⾊从左⾯分别依次为000000、ffffff、000000,即为“⿊、⽩、⿊”。
在舞台上画⼀个长条形的旗杆,然后⽤任意变形⼯具来把它的顶部调整的稍微细⼀些。
在旗杆的顶端画⼀个⾦属球,径向渐变,颜⾊从左⾯分别是:ffffff、000000.3、然后我们开始画红旗啦!隐藏图层⼀,新建图层三,显⽰⽹格,⽤钢笔⼯具画⼀条波浪线,然后做成两个图形并填充颜⾊,分别转换成影⽚剪辑元件1、2 。
元件1填充⾊改为线性渐变,颜⾊从左依次为:d90000/b80000/af0000/ad0000。
4、在主场景舞台删除元件2,双击元件1进⼊内部进⾏编辑。
在第90帧插⼊关键帧,第⼀帧和第90帧分别把我们画的波浪图形移动到合适位置,然后1到90创建补间形状。
(⽬的是让它左右移动)5、返回主场景,把元件1转换为影⽚剪辑元件3,双击进⼊内部进⾏编辑。
新建图层⼆,导⼊元件2拖⼊舞台并垂直旋转,然后放在合适位置,在90帧插⼊帧,并把图形移到合适位置,并创建补间动画。
(注意图层⼀也延伸到90帧)。
并把图层⼆设置为图层⼀的遮罩层。
6、删除⽹格。
新建图层三,画上旗裤,新建图层四,画上五个五⾓星。
7、返回主场景,把元件三移到旗杆的下端,在90帧插⼊帧,1到90帧创建补间动画,在70帧把红旗(元件三)移到旗杆的顶端。
flash动画教程

flash动画教程Flash动画是一种基于矢量图形的动画制作工具,它可以制作出丰富多样的动画效果,非常受到设计师的喜爱。
下面将为大家介绍一些制作Flash动画的基本步骤和技巧。
首先,制作Flash动画需要使用专门的软件,如Adobe Flash Professional。
打开软件后,我们可以选择创建新的Flash文档或打开已有的文档。
接下来,我们需要绘制或导入所需的图形元素。
Flash提供了丰富的绘图工具,可以绘制基本的几何图形,也可以使用自定义的绘图工具绘制复杂的形状。
此外,还可以导入其他图像格式的文件,如JPG、PNG等。
在绘制或导入图形元素后,我们可以对其进行编辑和调整。
Flash提供了一系列的编辑工具和功能,如变换、填充、描边等,可以让我们对图形元素进行精细的调整和修改。
此外,还可以使用色彩面板选择和调整图形的颜色。
在完成图形元素的绘制和编辑后,我们可以开始制作动画效果。
Flash提供了丰富的动画工具和功能,如关键帧、补间动画、形状转换等。
我们可以在不同的帧上分别设置不同的图形状态,然后通过补间动画功能让Flash自动插入中间帧,实现平滑的动画过渡效果。
除了基本的动画效果,Flash还支持其他高级的动画效果,如动作脚本、透明度和滤镜效果等。
通过编写动作脚本,我们可以为动画增加交互性和复杂的逻辑控制。
透明度和滤镜效果可以让我们给动画元素添加特殊的视觉效果,如阴影、发光等。
最后,完成Flash动画后,我们可以保存为FLA格式的源文件,以便后续编辑和修改。
同时,还可以将动画导出为SWF格式的文件,以便在各种平台和浏览器上进行播放和展示。
制作Flash动画需要一定的时间和技巧,希望以上的教程能帮助到大家。
通过不断的练习和探索,相信你们可以制作出更加精彩的Flash动画作品!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8.回到“中国”场景,拖入中国地图
on(release){gotoAndStop("江西",1)}
、隐性按纽1,脚本: 第一帧脚本:stop();
9、回到“江西”场景,导入“腾王阁”
图片,制作“返回按纽”,脚本:
on(release){gotoAndStop("中国",1)} 10、测试保存
具体步骤,设置属性 2.导入图片“中国” 、“江西省”、“腾 王阁”到库 3. 将“江西省图片”位图导入到舞台,修 改——位图——转换位图为矢量图,删除 背景,变成拼图,变为图形元件1“江西省” 4.新建影片剪辑元件1,拖入图形元件1, 制作由小变大渐变动画效果
5.新建按纽元件1,在指针经过帧插 入关键帧,拖入剪辑元件1,在点 击帧也插入关键帧 6.回到指针经过帧,插入文本“江 西省” 7.回到场景,窗口——其它面板— —场景,设置两个场景:“中国”、 “江西”
逐渐放大Flash效 果制作
请你运用Flash制作“认识中国” 多媒体课件,实现如下效果:(1) 鼠标放在某省份上时就显示该省 的名称,并由小到大显示该省的 地图,(如图1所示);(2)点 击该省份,进入该省份的介绍。 (3)在省份介绍页面中通过单击 “返回”按钮,返回“认识中国” 主界面。写出制作步骤。
