flash形变动画
形变动画的制作

形变动画的制作形变动画的概念形变动画的定义:所谓形状,就是在Flash中直接使用绘图工具绘制出来的矢量图形,或者是将其他对象分离出来的矢量图形。
形状补间动画是Flash动画的一个主要组成部分,反映了在一段时间内将一个形状对象变形为另一个形状对象的过程。
是图形的一种形状动态的变化成另一种形状。
Flash可以对图形的形状、大小、位置和颜色等进行形状变化。
形变动画的制作原理和条件原理形状补间动画的基本原理是由于矢量形状本身的属性发生了变化,从而产生动画。
制作条件制作形状补间动画需要具备以下3个条件:至少有两个关键帧。
在这两个关键帧中包含必要的矢量图形。
形变动画的类型形变动画的分类:1.逐帧动画2.补间动画逐帧动画定义:逐帧动画又称帧并帧动画,是必须对时间轴轨道中的每一帧进行定义的动画,即所有帧都为关键帧的动画。
优点:帧并帧动画具有能随心所欲地创建各种动画效果的优势。
缺点:制作费时费力,生成的动画占据的存储空间大。
step1:打开FlashCS.3并新建一个文件step2:在时间轴第1帧(默认的空白关键帧)插入目标图片1.jpg,并相对舞台垂直中齐、水平中齐。
step3:同第2步操作一样,在第10帧处插入空白关键帧,并放入目标图片2.jpg,然后相对于舞台垂直中齐、水平中齐。
step4:重复第二步,在第20帧处创建空白关键帧再次将图片1.jpg放入(也可以直接复制第1帧并在第20帧处粘贴即可)。
step5:最后在“控制”菜单中选择“测试影片”观看效果便可以保存了。
概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
分类几何形变指直接用绘图工具绘制出来的几何形状之间的变形动画。
文字形变用文字或符号实例创建形变动画,前提是将文字或符号实例选择“修改”→“打散”命令(也可以用快捷键Ctrl+B),打散后分离成的形状。
Flash动画-形状渐变动画

Flash动画制作——形状渐变动画刘志韩教学目标1、初步掌握使用Flash绘制图形2、能够独立完成形状渐变动画的制作教学重点能够独立完成形状渐变动画的制作教学难点初步掌握使用Flash绘制图形教学过程导入:形状渐变动画欣赏自主学习形状渐变动画制作原理:说明:制作形状渐变的关键帧上发生变化的内容都要分离到最小的单元,成点状分布的状态。
动手实践请同学们参照学案上的操作步骤完成“月亮的变化”动画的制作步骤:1、新建Flash文档——在属性面板中设置“背景”深蓝色。
2、选择工具箱中的“椭圆工具”——在属性面板中设置“笔触”颜色为无,“填充颜色”为黄色。
3、按住键盘上的shift键,在舞台上画一个黄色的圆。
4、在时间轴的30帧插入关键帧,选择“椭圆工具”,“填充颜色”为红色,在黄色圆上画一个红色的圆留出黄色月牙形状,“选择工具”选中红色的圆删除(delete)。
5、选择时间轴的第一帧,属性面板“补间”形状渐变6、菜单中选择“控制”——“测试影片”,测试制作的动画效果。
7、制作完成之后“文件”——“导出影片”,完成作品的制作。
任务二:独立完成“烟花”的制作。
合作练习任务:请同学们以小组为单位合作完成“我爱你家乡”动画的制作说明:1、心图形的制作步骤提示:画两个圆,使用选择工具,对其形状进行调整。
2、输入的文字变为形变对象要将其打散(方法:选中文字使用菜单中“修改”——“分离”,如果不是单个文字,需要做两次分离)作品上传要求:小组长从小组中自选一名同学的作品,以小组名命名放在老师的机器上“学生作品”文件夹中。
会考题追踪所有的同学将下面两个题练习一遍1、用Flash制作一个15帧的正方形变圆的形状渐变动画,测试影片并以“形状渐变”为文件名,保存到桌面上。
2、用Flash制作一个20帧的形状渐变动画,将字符“今天”(大小设为50,颜色为红色)形状渐变为“明天”(依次将大小设为50,颜色为红色),并以“wenzi.fla”为文件名保存到桌面上。
flash动画第七课 形变动画 遮罩动画

实例:转动的正方体
课本第36页
实例:制作烟雾缭绕的景象
1、新建文件,把文件的背景色改为黑色。 2、“插入”——“新建元件”,把新元件命名为“烟雾”。 3、在元件“烟雾”内部用笔刷工具绘制以下图形:
第一个关键帧
第二个关键帧
第三个关键帧
4、创建形变动画。 5、在场景1中设置“烟雾”这个原件的模糊滤镜和透明度
二、遮罩动画
实例:遮罩文字
1、新建文件,在图层1中键入“我是好学生”。把帧数延续到40帧。
2、新建图层,在图层2中制作一个从左到右的补间动画。 3、右键单击图层2,选择“遮罩层”。
(源文件:遮罩文字)
实例:制作转动的地球
(课本第57页)
Flash动画
第七课 形变动画、遮罩动画
周 佳 晓 zhoujiaxiao@Hale Waihona Puke
位置、形状、颜色
• 形变动画显示绿色
文字变为形状
• 要点:首尾两帧上的对象必须是矢量图形,如 果是文字或位图的话必须将其打散。
提示符
• 修改——形状——添加形状提示 • 作用:使用形状提示符可以控制形状的变化 对应点。(源文件:添加形状提示) • 实例操作:形变的星星
Flash形变动画

小试身手
完成任务一
制作“圆变五角星”动画
巩固提高 任务二
从备选作业中任选二个完成。
低级任务 普通任务(必选)
终极任务
小猫变老虎
1变2
文字变形
作业展示交流
为什么同样的动画出现的效果不一样?
4.3 形变动画的制作
形变动画中的形状提示点的作用
在“开始帧”和“结束帧”中添加相对应的“参 考点”即形状提示点,使得Flash在计算变形过渡 时依据一定的规则进行,从而能够较有效的控制 变形过程,避免变形过程的凌乱。
4.3 形变动画的制作
运用提示点时应注意的事项
形状提示包含字母(从 a 到 z),用于识别起始形状和结 束形状中相对应的点。最多可以使用 26 个形状提示。 起始关键帧上的形状提示是黄色的,结束关键帧的形状提 示是绿色的,当不在一条曲线上时为红色。 要在补间形状时获得最佳效果,请遵循这些准则: 在复杂的补间形状中,需要创建中间形状然后再进行补间, 而不要只定义起始和结束的形状。 确保形状提示是符合逻辑的。例如,如果在一个三角形中 使用三个形状提示,则在原始三角形和要补间的三角形中 它们的顺序必须是一致的。它们的顺序不能在第一个关键 帧中是 abc,而在第二个中是 acb。 如果按逆时针顺序从形状的左上角开始放置形状提示,它 们的工作效果最好。
时间轴中的动画表示
a.补间动画:
b.补间形状: c.间段或不完整的补间: d.单个关键帧:黑色圆点; e.单个关键帧后面不变帧:
作业: 1、运用提示点时应注意的事项? 2、A 制作本节课中出现的所有作品。 B 制作“蜡烛”动画。
小结
flash形变动画

Flash形变动画的制作教学设计教学对象:八年级课时安排:1课时(40分钟)教学重难点:1、创建和调用图形元件。
2、制作flash形变动画的基本方法。
3、形状提示点的使用方法,动画前后的控制点的点数要一致,位置要一致。
4、元件不能直接制作形变动画,只有当元件通过“分离”被转换成图形对象后才能产生形变。
教学目标:知识与技能:1、熟悉常用图形工具、文本工具、库的使用。
2、了解Flash元件的分类及用途,学会如何创建和调用图形元件。
3、学会创建补间动画,制作简单的形变动画和用形状提示点控制动画。
情感态度:1、通过学习,让学生动手制作简单动画,从而培养学生的制作flash动画的兴趣及信心。
2、培养学生观察及动手操作、综合应用知识的水平。
教学环境:硬件资源:具备局域网条件的机房、投影仪、多媒体电脑。
软件资源:广播软件、使用powerpoint、Flash等软件制作的课件。
教学内容分析:形状补间动画是学习制作flash动画必须具备的基础之一。
本节课是通过制作两个由易至难的实例:1、“矩形变圆形”动画、2、“公鸡变凤凰”动画,让学生掌握flash形变动画的基本制作方法。
后面即将学习的引导层动画、遮罩动画等都将在此基础上展开,所以,本节课的内容十分重要,授课对象为八年级学生,他们已具备了一定的信息技术操作技能,通过半个学期的学习,已经初步掌握了Flash关键帧动画的制作,并且了解和掌握了工具面板中的各类工具的用途及其使用方法,本节课通过两个任务去驱动学生,使其能积极思考、探索,勇于实践,最终实现本课的教学目标,解决重点、难点,并在思考──探索──实践的环节中使学生感觉到学有所获,思有所得,体验获得成功的喜悦和快乐。
教学流程图:教学过程:(一)情景导入教师:同学们,在上一节课中我们学习了关键帧动画的制作,大家回想一下“书写文字”动画的制作过程,谁来说说关键帧动画的制作要点是什么?(对关键帧的复习)学生:将每个帧都定义为关键帧,然后给每个帧创建不同的图像。
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
flash课件 第六讲 形变动画

注: 用提示点时应注意的几点
1 最好将提示点沿同样的转动方向依次放置. 2 确定提示点的排列顺序合乎逻辑 3 在复杂的变形中,最好再创建一个中间形状,而 不是仅仅定义开始与结束帧的形状,的区别 1、 如果要制作形变动画,图形必须是打散状态。 如果是文字必须打散,转为矢量图形后才能使用 命令,否则动画不能成立。 2、 如果要制作运动动画。所使用的对象必须是 群组状态,该对象不能在场景中直接进行变形修 改,制作运动动画中的对象可以是图符
上机与作业:
1 2 3 运用提示点时应注意的事项? 色彩动画有什么特点? 做一个旋转的三棱锥。
1 变形动画:
a 它描述了在一段时间内将一个对象变为另一 个对象的过程,通过改变两个关键帧制作变形效 果. b 通过改变首尾两帧上对象的外部形状,也可 改变对象的位置,尺寸,颜色,来产生动画. c 首尾帧上的对象必须是矢量图形,如果是文 字或位图的话,必须首先打散(ctrl+B).
注:形变动画制作中技巧 a 形状改变: 指一个对象变成另外一个形状. b 颜色渐变: 通过改变关键帧上的颜色来 实现 c 色彩动画:通过改变对象的色彩来产生动画, :
第六讲 形变色彩动画 教学目标: 教学目标:
通过本讲,让学生掌握变形及色彩动画的制 作。
教学重点与难点: 形变动画的运用与技巧 主要内容: :
形变动画:
在变形过渡动画中,对象最初以某 一形状出现,随着时间的推移,起初的 形状将逐步转变为另外一个形状,并且, flash还可以对形状的位置、大小、颜色 产生过渡效果。
3、时间帧的区别: 过渡变形反应在时间线控制面板上是在两个 关键帧(黑点)之间有一条黑色实线箭头, 底色为浅兰色是运动变形,浅绿色是形状 变形,虚线表示动画无法正常实现。
形变与运动动画的对比对比

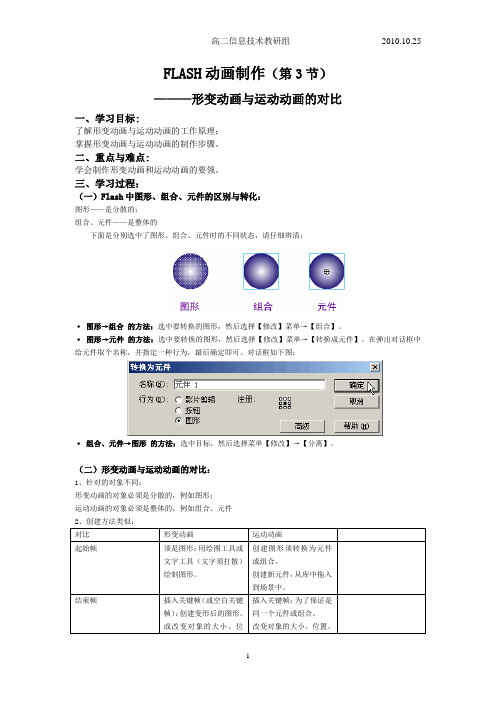
高二信息技术教研组2010.10.25FLASH动画制作(第3节)———形变动画与运动动画的对比一、学习目标:了解形变动画与运动动画的工作原理;掌握形变动画与运动动画的制作步骤。
二、重点与难点:学会制作形变动画和运动动画的要领。
三、学习过程:(一)Flash中图形、组合、元件的区别与转化:图形——是分散的;组合、元件——是整体的下面是分别选中了图形、组合、元件时的不同状态,请仔细辨清:· 图形→组合的方法:选中要转换的图形,然后选择【修改】菜单→【组合】。
· 图形→元件的方法:选中要转换的图形,然后选择【修改】菜单→【转换成元件】。
在弹出对话框中给元件取个名称,并指定一种行为,最后确定即可。
对话框如下图:· 组合、元件→图形的方法:选中目标,然后选择菜单【修改】→【分离】。
(二)形变动画与运动动画的对比:1、针对的对象不同:形变动画的对象必须是分散的,例如图形;运动动画的对象必须是整体的,例如组合、元件2、创建方法类似:3、形变动画是对图形对象的位置、大小、形状、颜色的改变,而运动动画是对元件对象的运动、大小、形状、颜色的改变。
(三)上机操作:【任务一】:制作一个红色小球变成蓝色文字“放飞梦想”的5秒动画。
操作提示:注意当前帧、帧频、运行时间的提示。
【任务二】:制作一个小球按曲线运动的动画效果。
制作提示:1)设置影片的大小和背景颜色2)选择椭圆工具和适当颜色画小球图形3)将小球图形转换为“图形”类“元件”4)在同一图层的第20帧(帧数可以自定)插入关键帧(为了保证是同一个图形元件)5)移动第20帧的小球到适当位置6)在起始帧设置补间为“动作”补间设置情况如下图:7)在制作好小球运动动画的基础上,在“小球运动”图层名称处按鼠标右键,在弹出的菜单中选择“添加引导层”,这时会在“小球运动”图层上添加一层引导线层,如下图:接着选取引导线层的第一帧,然后用“铅笔工具”在工作区画出小球的运动路线。
flash形变动画课件

8
• 小结:
1、形状补间动画只能作用于形状(பைடு நூலகம்对组合、 实例、位图或文本对象应用形状补间动画, 必须先将这些对象分离为形状)。
2、形状间的渐变只能在同一图层。
9
巩固提高
• 从备选作业中任选二个完成。
低级任务
三角形变圆形
普通任务(必选) 1变2
通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。
(2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文
字或位图,必须先打散。
4
任务1——圆形变方形
• 制作步骤 • (1)在第1帧绘制一个圆; • (2)在第40帧插入空白关键帧,在该帧上绘制一
个方形; • (3)选中第1帧,点击属性面板的补间——形状;
L/O/G/O
1
目标展示:
1、掌握转换图形的方法 2、学会形变动画的制作
2
形变动画概念
• 顾名思义:形变动画主要是控制对象形状变化的动 画。
• 形变动画是在两个关键帧即开始帧和结束帧之间, 通过改变基本图形的形状或色彩变化,并由flash程
序自动创建中间过程的形状变化。
3
形变动画的制作
1、形变动画基础 (1)简述
绘制方形的时候,更改一下它 的颜色、大小、位置
5
总结:
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在形状 补间动画。
6
任务二:文字变形
第四章利用形变动画制作课件

(8)测试并保存文件。
参考图如下所示
实例5(看演示作品) 制作一个“烧杯加水”的动画案例。
制作要点:
利用绘图工具,在场景中绘制出一个烧杯, 然后利用形变动画原理,使烧杯中的水逐渐 增多。
操作步骤:
(1)“烧杯”图层,设置文件的背景色,并 利用矩形工具、椭圆工具和线条工具绘制一 个无填充色的烧杯,延长至30帧;
(2)插入“横纹”图层,利用线条工具绘制; (3)同理,插入“炸弹纵纹”图层,利用线条工具绘制; (4)然后将“横纹”与“纵纹”分别“原样原位置”粘贴 到“炸弹”图层。最后删除这两个图层,只保留“炸弹”图 层(想一想,为什么?);
(5)在第30帧处,插入关键帧,并用刷子工具绘制碎片; (6)在两个关键帧之间“创建补间形状”,即加入形状补 间;
说明:在制作复杂的变形动画时,形状提 示的添加和拖放要多方位尝试,每添加一 个形状提示,最好播放一下变形效果,然 后再对变形提示的位置做进一步的调整。
(5)添加形状提示的技巧
“形状提示”可以连续添加,最多能添加 26个。
将变形提示从形状的左上角开始按逆时针 顺序摆放,将使变形提示工作得更有效。
【分布式】选项:创建的动画中间形状比 较平滑和不规则。
三.形变动画制作作品时的注意
(1)文字形变
事项
与图形的形变类似,只是要将文字打碎,如演示文字的形变、 字母的形变等。
(2)形变动画的首尾
形变动画的首尾帧必须是“图”的形式,并且是关键帧。
四.文字形变与形状提示符
(1)文字形变 与图形的形变类似,只是要将文字打碎,如演示文字的形变、 字母的形变等。
FlashCC形变动画的含义

内容要点
教学目标
关键词 内容要点
课后练习
课后练习
教
学生能理解形变动画的含义
学
目 标
学生会用Flash CC制作形变
动画
教学目标
关键词 内容要点
课后练习
补
形变 间
动画 形
关键词
关状
键 Flas帧来自h教学目标关键词
内容要点 课后练习
教学目标
关键词
内容要点 课后练习
Content
形变动画的含义
3.FLASH源 文件和 影片文 件的扩 展名分 别为: ()
A.*.FLA、 *.FLV
B. *.FLA 、*.SWF C.* .FLV、 *.SWF
D. *.DOC 、*.GIF
4.制作一 朵花朵 ,设计 从小椭 圆渐变 为花朵 的效果 。
谢谢观看
教学目标
关键词
内容要点
教学目标
关键词
内容要点 课后练习
课后练习
1.在FLASH 中,如 果要对 字符设 置形状 补间,必 须按什 么键将 字符打 散? ( ) A.【CTRL+ J】 B. 【CTRL +O】 C .【CTR L+B】 D.【CT RL+S】
2.在Flash 中,帧 频率表 示: ( ) A.每秒钟 显示的 帧数 B.每帧 显示的 秒数 C.每分钟 显示的 帧数 D.动画 的总时 长
补间形状的含义 案例——制作小猫变小兔的形 变动画
教学目标
关键词
内容要点 课后练习
Flash CC形变动画 的含义
形变动画就是指从一个形状变为另 一个形 状,从 一个关 键帧的 形状变 为另一 个关键 帧的形 状,从 而实现 形状变 化的动 画。
flash变形动画

第四章 动画、视频及应用
4.3 计算机动画制作 ——flash形变动画
《香烟爱上火柴》
点击观看
现在从电视中,手机中,路边的LED(霓虹灯)上都能够很方便的欣赏到奇 妙有趣的动画 Flash就是一款优秀的矢量动画制作软件,为我们创建文本、图像、音频、 视频多种媒体信息的动画作品提供了一个强大易用的平台。
视觉暂留现象
• 人眼在观察景物时,光信号传入大脑神经, 需经过一段短暂的时间,光的作用结束后, 视觉形象并不立即消失,这种残留的视觉 称“后像”,视觉的这一现象则被称为 “视觉暂留现象”。对于中等亮度的光刺 激,视觉暂留现象大约在十分之一秒。视 觉暂留现象可以让我们产生视觉上的幻觉。
• 我们来看一个小实验:
实验过程
1、准备一张长30厘米、宽10厘米的白纸; 2、将白纸对折,,在对折的两张纸条上, 分别画上大小相同,神情不一的小人; 3、把上面一张纸条紧紧卷在一枝铅笔上, 左手按住纸条上部,右手拿着铅笔,让上 面的纸条随着铅笔不断快速地伸展、卷曲。 看看结果是什么?
这就是视觉暂留现象,动画原理利用的就是 人类的视觉暂留特性,当以较快的速度播放 静止图像时,观察者就认为图像是连续运动 的。平时我们看得电影和电视也是根据这个 原理制作出来的。如果没有视觉暂留现象, 我们看到的电视和电影就会是一行行、一张 张的片子,而不是动态的。
字和图片分离一次,多个文字分离二次。
Flash的两种保存方法区别
.fla 格式可以进行修改
flash教程_第5讲_形变动画PPT教学课件

2020/12/10
8
3、变形精灵的删除 I. 要删除单个变形精灵,将变形精灵拖出画板即可 II. 要删除所有变形精灵,选择“修改/形状/删除所有
提示”
2020/12/10
9
任务三、实例
1、进度条 2、矩形动画 3、行进中的小球 4、翻书效果
2020/12/10
第5讲 形变动画
2020/12/10
1
目的要求
形变动画的制作 形变动画的应用 变形提示的使用
2020/12/10
2
主要内容
形变动画的制作 变形提示的使用 形变在动画中的应用
2020/12/10
3
任务一、形变动画的制作
1、形变动画基础 (1)简述
通过改变首尾两帧上对象的外部形状,也可 改变对象的位置、尺寸、颜色,来产生动画。
(2)制作时要点 首尾帧上的对象必须是矢量图形。如果是文
字或位图,必须先打散。
2020/12/10
4
2、形变动画的操作 (1)动画创建 (2)属性设置
◇ 简易 默认状态为0,表示匀速运动。 大于零,表示在末帧处减速,运动是由快到慢。 小于零,表示在末帧处加速,运动是由慢到快。
2020/12/10
5
2、变形精灵的创建 ①在已创建好的变形动画上选取起点帧的图形; ②执行“修改/形状/添加形状提示”
(Ctrl+Shift+H),添加变形精灵,起点图形上出现 一个写着“a”的红色的变形精灵;
2020/12/10
7
③将变形精灵放到一个适当的位置,点取终点帧, 发现图形上有一个同样的红色的变形精灵a;
◇ 混合: I. 分布式:可使中间帧的形状过渡更光滑、
实验4 利用Flash制作形变动画

实验四利用Flash制作形变动画实验目的1.理解形状补间和动作补间动画的基本原理。
2.掌握形状补间和动作补间动画的区别。
3.能进行形状补间和动作补间动画的制作。
实验学时2学时实验原理1.形状补间动画(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间帧的值或形状的变化来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用元件或文字,则必需先“打散”,再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图1所示。
图1 “形状补间”动画的表现形式(4)认识形状补间动画的属性面板“缓动”选项:在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
取值在1到-100的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
取值在1 到100的正值之间,动画运动的速度从快到慢,朝运动结束的方向减速补间。
默认情况下取值为0,补间帧之间的变化速率是不变的。
“混合”选项:“混合”选项中有二项供选择。
“角形”选项:创建的动画中间形状会保留有明显的角和直线,适合于具有锐化转角和直线的混合形状。
“分布式”选项:创建的动画中间形状比较平滑和不规则。
2.动作补间动画(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间帧的值的变化所创建的动画被称为动作补间动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形、按钮等等。
flash实验之变形动画及传统补间动画

实验三(2) FLASH ——变形动画及传统补间动画制作实验目的:1、熟悉FLASH 中建立元件和制作动作补间动画的一般步骤;2、熟悉制作形状补间动画的一般步骤。
3、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
实验内容:1、 制作“变形字”形状补间动画;2、 制作“月亮绕地球”引导线动画。
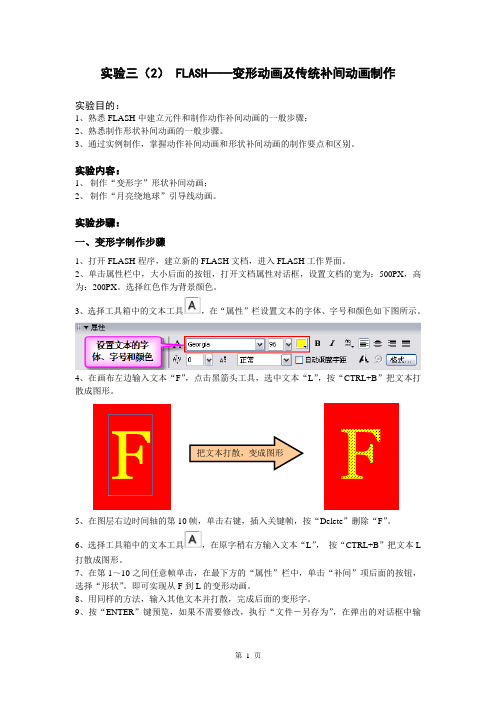
实验步骤:一、变形字制作步骤1、打开FLASH 程序,建立新的FLASH 文档,进入FLASH 工作界面。
2、单击属性栏中,大小后面的按钮,打开文档属性对话框,设置文档的宽为:500PX ,高为:200PX 。
选择红色作为背景颜色。
3、选择工具箱中的文本工具,在“属性”栏设置文本的字体、字号和颜色如下图所示。
4、在画布左边输入文本“F ”,点击黑箭头工具,选中文本“L ”,按“CTRL+B ”把文本打散成图形。
5、在图层右边时间轴的第10帧,单击右键,插入关键帧,按“Delete ”删除“F ”。
6、选择工具箱中的文本工具,在原字稍右方输入文本“L ”, 按“CTRL+B ”把文本L 打散成图形。
7、在第1~10之间任意帧单击,在最下方的“属性”栏中,单击“补间”项后面的按钮,选择“形状”。
即可实现从F 到L 的变形动画。
8、用同样的方法,输入其他文本并打散,完成后面的变形字。
9、按“ENTER ”键预览,如果不需要修改,执行“文件-另存为”,在弹出的对话框中输入文件名“实验3-2变形字”,保存为源文件。
10、执行“文件-导出-导出影片”命令,在弹出的“导出影片”对话框中,选择文件保存的位置,输入文件名“实验3-2变形字”,把文件导出成FLASH影片(*.swf)的格式。
二、月亮绕地球制作步骤1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中“背景”右下方的黑色三角形按钮。
弹出色版中,选择深蓝色作为太空的颜色。
3、按“CTRL+F8”建立新元件,新元件名称:月亮;行为:图形。
FlashCC形变动画含义

现代教育技术应用第六章素材的加工与处理第24讲用Flash CC制作运动动画单位:北京师范大学作者:毛荷&王翠霞教学目标学生能理解运动动画的含义学生会创建元件和实例学生会制作没有路径引导的运动动画学生会制作有路径引导的运动动画补间形状运动动画传统补间元件实例路径引导关键词运动动画的含义元件和实例的创建无路径引导的运动动画的制作Content有路径引导的运动动画的制作Flash CC形变动画的含义运动动画就是舞台对象从一个位置移动到领一个位置的动画,从一个关键帧的位置变为另一个关键帧的位置,从而实现运动变化的动画。
其中两个关键帧舞台上的对象必须是同一个元件。
传统补间的含义传统补间是在运动动画中自动补间填充关键帧之间的帧,使两个关键帧之间的普通帧变为过渡帧,自动改变元件的位置,过渡帧的颜色为蓝色。
Flash运动动画案例案例1:运动的小球任务:画一个小球,将小球从舞台的左上移动到舞台的右下位置。
案例2:有引导的运动的小球任务:画一个小球,将小球沿着特定路径从舞台的左上移动到舞台的右下位置。
案例3:用补间动画创建有路径引导的小球运动案例1操作步骤新建Flash文档新建元件“小球”——用椭圆形工具按住shift键,画一个小球将第一帧转变为关键帧,将库中的元件小球拖动到舞台的左半部分 将在第24帧的位置按F6,将第24帧转化为关键帧,改变小球的位置 在第一帧和第24帧之间添加传统补间(单击右键——传统补间) 控制——测试文件——保存;文件——导出影片swf案例2操作步骤点击图层,右键,添加引导层在引导图层上画路径将元件控制——测试文件——保存;文件——导出影片swf案例3操作步骤新建Flash文档将案例1中的元件复制到库中将第一帧转变为关键帧,将库中的元件小球拖动到舞台的左半部分选中第一帧,执行【插入】——【补间动画】,为关键帧插入补间动画在补间范围内的任意一帧上修改对象属性(包括:位置,大小,色调等),Flash自动将其记录为关键帧。
flash变形动画教学设计

《flash变形动画》教学设计一、教材分析本节课是高二年级计算机动画制作的第一节内容。
这节课以flash变形动画制作实例(教师自己设计一个由圆变成矩形,矩形变成一段文字,文字变成图片的实例)为主,采用引导法,任务驱动法,小组讨论法等,将任务层层递进,使学生在学习过程中体会到制作flash变形动画的乐趣,调动和培养学生学习的积极性和创造性。
二、教学设计【教学目标】(一)知识目标1、了解Flash的界面。
2、了解产生变形动画的原理。
3、能够自己动手制作出一个简单的flash变形动画作品。
(二)过程与方法1、从观察老师的作品入手,引导学生在观察中体会作品的特点。
2、让学生能够了解flash界面的特点。
3、演示制作flash变形动画的过程,强调操作的重点和难点。
4、让学生在实践操作过程中掌握制作flash变形动画的基本方法。
(三)情感目标1、引导学生探索性自主学习。
2、培养学生合作意识和创新能力。
3、让学生体验到成功的快乐,进一步激发学生学习动画的兴趣。
【教学重点、难点】1、制作变形动画的基本方法2、变形动画中对图形和文字的分离操作【教学方法】采用任务驱动法,小组讨论法,并以实例演示为主线,讲练结合,突出学生课堂自主练习。
【学情分析】:在本节课之前,我们一直学习文字和表格的制作,对于flash软件没有应用过,为了引导学生了解flash动画,在课下布置任务,让学生通过观看flash视频对flash动画产生兴趣。
针对信息技术课时少的特点,尽量让学生在有限的时间内能够掌握基本知识,引起学生继续探究的兴趣。
这节课让学生在有限时间内完成以下任务:1、了解什么是flash界面,2、学会制作flash形变动画的基本步骤,3、尝试图形和文字的分离操作,4、能独立制作出一个简单的。
(其中第四个任务对学生来说还是具有一定难度的)。
【教学策略】:1、通过一段动画视频让学生对动画产生兴趣。
2、展示变形动画的实例,让学生思考变形动画的过程,分析flash界面的特点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
绘制方形的时候,更改一பைடு நூலகம்它 的颜色、大小、位置
•形状补间动画的概念
形变动画是指改变对象的位置、形状、大 小和颜色等属性的动画形式,形变的对象只 能是图形。
•形状补间动画的概念
【制作条件】
制作形状补间动画需要具备以下3个条件: •至少有两个关键帧。 •在这两个关键帧中包含必要的矢量图形。 •设定了“形状补间”的动画方式。
L/O/G/O
奇妙的形变动画
导入:
• 我们前面学过的动画有逐帧动画,运动 动画。 • 打开上节课完成的运动动画。 • 观察:1.时间轴 2.舞台对象
动画欣赏
形状补间动画新课学习
任务1——圆形变方形
• 制作步骤 • (1)在第1帧绘制一个圆; • (2)在第40帧插入空白关键帧,在该帧上绘制一 个方形; • (3)选中第1帧,点击属性面板的补间——形状;
点击菜单栏的“修改”——分离 或者用快捷键 CTRL+B
作业:
• 制作“万花筒”形变动画
• 小结:
1、形状补间动画只能作用于形状(要对元件 或文本对象应用形状补间动画,必须先将 这些对象分离为形状)
2、形状间的渐变的对像只能沿直线运动,不 能沿曲线运动。
【形状补间帧】
• 用底色为浅绿色的箭头符号表示,代表这个区域存在形 状补间动画。
任务二:文字变形
• 操作步骤: • 1、新建图层2并命名为“文字变形”,把图层1锁 定并命名为“圆变方”(复习)
• 2、重复任务一的操作步骤,完成“快乐—— happy”的变化
形状补间动画并不是什么时候都可以实现,如果 对象不是形状,而是元件、文字等,选择补间为“形状” 时,将在“属性”面板中出现一个惊叹号图标,表明补间 动画设置有问题,同时在时间轴上显示出的不是箭头而是 虚线。点击惊叹号图标,出现出错原因解释对话框。
