Flash详细教程
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
第二章 Flash基本操作

第二章Flash基本操作本章内容包括动画文件的创建、打开、保存、制图、颜色编辑等一些常用操作。
2.1创建动画文件Flash提供了多种创建动画文件的方法,可以使用开始页创建,也可以使用菜单命令或按钮工具创建。
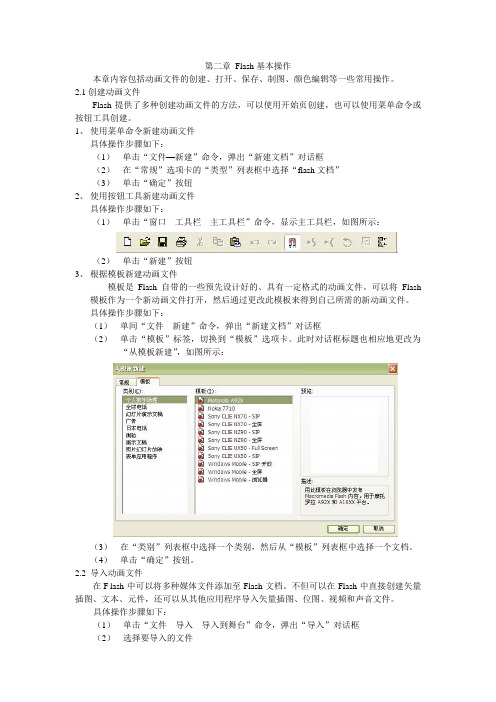
1、使用菜单命令新建动画文件具体操作步骤如下:(1)单击“文件—新建”命令,弹出“新建文档”对话框(2)在“常规”选项卡的“类型”列表框中选择“flash文档”(3)单击“确定”按钮2、使用按钮工具新建动画文件具体操作步骤如下:(1)单击“窗口---工具栏---主工具栏”命令,显示主工具栏,如图所示:(2)单击“新建”按钮3、根据模板新建动画文件模板是Flash自带的一些预先设计好的、具有一定格式的动画文件。
可以将Flash 模板作为一个新动画文件打开,然后通过更改此模板来得到自己所需的新动画文件。
具体操作步骤如下:(1)单间“文件---新建”命令,弹出“新建文档”对话框(2)单击“模板”标签,切换到“模板”选项卡。
此时对话框标题也相应地更改为“从模板新建”,如图所示:(3)在“类别”列表框中选择一个类别,然后从“模板”列表框中选择一个文档。
(4)单击“确定”按钮。
2.2 导入动画文件在F lash中可以将多种媒体文件添加至Flash文档。
不但可以在Flash中直接创建矢量插图、文本、元件,还可以从其他应用程序导入矢量插图、位图、视频和声音文件。
具体操作步骤如下:(1)单击“文件---导入---导入到舞台”命令,弹出“导入”对话框(2)选择要导入的文件(3)单击“打开”按钮2.3 保存动画文件在Flash进行创作的过程中,可以使用多种方式保存动画文件,也可以在推出Flash时保存动画文件。
1、保存动画文件在使用“保存”命令保存文档时,Flash会执行一次快速保存,将新信息追加到现有文件中。
在使用“另存为”命令保存时,Flash会将新信息安排到文件中,在磁盘上创建一个其他的文件。
2、将动画文件另存为模板具体操作步骤如下:(1)单击“文件---另存为模板”命令,弹出“另存为模板”对话框(2)在“名称”文本框中输入模板的名称(3)从“类别”下拉列表中选择一种类别或输入一个名称,以便创建新类别(4)在“描述”文本框中输入模板的说明(5)单击“保存”按钮2.3 发布Flash动画在完成动画的制作后,可以将动画输出为其他格式的文件。
flash30秒动画制作教程

flash30秒动画制作教程Flash是一种常用的动画制作软件,它能够帮助用户制作出精美的30秒动画片段。
下面是一个简洁的Flash 30秒动画制作教程,帮助初学者了解制作过程:第一步:准备工作在使用Flash制作动画之前,我们需要先安装Flash软件并打开一个新的制作页面。
在页面设置中,我们可以选择动画的帧速率,一般设置为24fps或30fps。
之后,我们可以开始进行动画的制作。
第二步:创建角色与背景在开始制作动画之前,我们需要确定动画的主角和背景。
可以使用Flash提供的绘图工具绘制角色和背景,也可以导入其他方式制作好的图像。
将角色和背景分别放置在舞台上合适的位置,并进行调整。
第三步:制作关键帧关键帧是动画中最重要的帧,它们决定了动画的转变和动作。
我们可以通过在时间轴上选择合适的帧,然后选择图层上的角色或背景进行编辑。
例如,我们可以选择一个关键帧,然后将角色的位置稍微移动一下,这样就可以制作一个简单的移动动画。
第四步:添加动作与特效在制作动画过程中,我们还可以通过添加动作和特效来增强动画的表现力。
Flash提供了丰富的动画效果和过渡效果,可以根据需要选择合适的效果进行应用。
例如,我们可以通过Tween 功能制作补间动画,将一个物体从一个位置平滑地过渡到另一个位置。
第五步:制作过渡和转场过渡和转场是动画中非常重要的部分,它们能够让动画片段更加连贯和有层次感。
我们可以使用Flash提供的过渡效果来实现平滑的过渡效果,比如淡入淡出、放大缩小等。
同时,我们也可以在时间轴上添加合适的转场,使得动画的切换更加流畅。
第六步:添加声音和背景音乐动画片段中加入声音和背景音乐能够提升观赏体验。
我们可以在舞台中导入外部音频文件,并通过Flash的音频编辑功能调整音量、循环等参数。
根据动画中的场景和需求,我们可以选择适合的背景音乐,使得动画更加生动有趣。
第七步:预览与导出完成动画制作后,我们可以通过点击Flash软件中的预览按钮来进行预览。
flash入门教程

flash入门教程Adobe Flash是一款非常流行的多媒体软件,它可以制作动画、交互式网站和应用程序等。
本篇文章将为大家提供一个简单的Flash入门教程。
首先,我们需要下载并安装Adobe Flash软件。
你可以在Adobe官方网站上找到最新版本的Flash软件,并按照提示进行安装。
一旦安装完成,我们就可以开始学习如何使用Flash了。
首先要了解的是Flash的工作环境。
打开Flash软件后,你会看到一个包含工具栏、时间轴和舞台的界面。
工具栏包含了各种功能按钮,比如选择工具、画笔工具、填充工具等。
你可以在工具栏上选择你需要的工具来进行操作。
时间轴是Flash最重要的功能之一。
它可以帮助我们控制动画的时间和顺序。
在时间轴上,你可以创建不同的帧,并在每个帧上添加不同的内容。
你可以通过时间轴来安排动画中各个元素的出现和消失时间。
舞台是你创作内容的地方。
你可以将各种元素拖放到舞台上,比如图片、文字、形状等。
你还可以在舞台上进行编辑和调整元素的属性,比如大小、颜色等。
现在我们来学习如何制作一个简单的动画。
首先,在舞台上创建一个新的图形元素,比如一个圆形。
选择画笔工具,然后在舞台上点击并拖动鼠标来绘制一个圆形。
接下来,你可以在时间轴上选择一个帧,然后在舞台上调整圆形的大小、颜色等属性。
当你在不同的帧上进行调整时,圆形会随着时间的推移而进行改变。
你还可以在时间轴上继续添加帧,然后在每个帧上进行不同的操作。
比如你可以在第二个帧上添加一个正方形,并将其颜色设置为红色。
最后,你可以点击播放按钮来预览你的动画。
如果你对结果满意,可以将动画导出为SWF格式的文件,然后在网页上嵌入使用。
这只是一个简单的Flash入门教程,Flash的功能还非常强大,你可以进一步学习和探索更多的功能和技巧。
希望本篇文章能为你提供一些启发和指导,祝你学习愉快!。
最简单实用的Flash教程

选择菜单“文件→导入→导入到库”,将 5 张小人图片导入到库。
2
在第 1 帧,从“库”中将 01.gif 图片拖到舞台上。
3
在第 2 帧插入空白关键帧,从“库”中将 02.gif 图片拖到舞台上。
4
在第 3 帧插入空白关键帧,从“库”中将 03.gif 图片拖到舞台上。
5
在第 4 帧插入空白关键帧,从“库”中将 04.gif 图片拖到舞台上。
设置舞台属性,大小为 600 * 200,颜色为浅蓝。
在第 1 帧的舞台上绘制一个小球,将小球置于舞台左边。
选中小球,按键盘上的 F8 ,将其转为图形元件。
在第 15 帧插入关键帧,按住 Shift 键将小球移动到舞台中央。
在第 30 帧插入关键帧,按住 Shift 键将小球移动到舞台右边。
选中第 15 帧,在舞台上选中小球元件,在属性面板上设 置
“色彩效果—样式—Alpha” 值为 0。
在 1~15 任意帧上右击,选择“创建传统补间”。
在 15~30 任意帧上右击,选择“创建传统补间”。
保存文件,按“Ctrl + Enter”测试影片。
(2)时隐时现的小球
(3)心动
新建文件,设置舞台属性。 选择菜单“视图→网格→显示网络”。 选择菜单“视图→网格→编辑网络”,设置如图: 选择菜单“视图→标尺”。然后 从标尺中拖出 辅助线,如图:
2.形状补间动画
形状补间:用于“形状”的变换 实例: “圆形”变“矩形” 变形文字“A→B→C” 变形图片 “ →鱼”
(1)圆形变矩形
设置舞台属性,大小为 400 * 300,颜色为深蓝。 在第 1 帧的舞台上绘制一个圆形(注意,这时第 1 帧由空白关键帧转换为关键帧)。 在第 5 帧插入关键帧(注意,第 5 帧的图像是对第 1 帧图像的复制)。 在第 20 帧插入空白关键帧,在舞台上绘制一个矩形。 在第 25 帧插入帧。 在 5 ~ 20 任意帧上右击,选择“创建补间形状”。 保存文件,按“Ctrl + Enter”测试影片。
flash教程

flash教程Flash是一种流行的动画和多媒体创作工具,可以创建各种交互式的Web应用程序和游戏。
本教程将介绍如何使用Flash创建动画和开发简单的交互式应用程序。
首先,我们需要安装Flash软件。
可以从Adobe官方网站下载并安装Flash。
安装完成后,打开软件并创建一个新的Flash文档。
Flash的主要工作区由舞台和时间轴组成。
舞台是你将在其中创建动画的区域,时间轴则是你添加和编辑动画的地方。
在时间轴的第一帧上创建第一个关键帧。
关键帧是指在该帧上创建和编辑内容的帧。
你可以通过选择该帧并在舞台上绘制图形来创建动画。
可以使用工具栏上的画笔工具、形状工具和文本工具来绘制和编辑图形。
要为动画添加动画效果,可以使用时间轴上的Tween动画。
在时间轴上选择起始帧和结束帧,并使用Tween动画功能创建一个动画。
然后,可以通过在时间轴上选择中间帧并调整对象的位置、大小和颜色来进一步调整动画效果。
除了创建动画,Flash还可以添加交互式元素,如按钮和表单。
要创建按钮,可以使用工具栏上的按钮工具,并在舞台上绘制按钮的形状和文本。
然后,选择按钮并在属性面板中设置按钮的交互功能,如鼠标点击或悬停时的动作。
为了添加表单元素,可以使用工具栏上的文本工具创建文本字段,并在属性面板中设置字段的属性,如名称、类型和验证规则。
还可以为表单字段添加验证脚本,以确保用户输入的数据的有效性。
在创建动画和交互式元素后,可以将项目发布为SWF文件,以便在Web上播放。
可从“文件”菜单中选择“发布”选项来发布SWF文件,并设置导出选项,如文件名、尺寸和比特率。
然后,可以将SWF文件嵌入到HTML页面中,并通过浏览器查看和播放动画。
总结一下,通过本教程,你学会了如何使用Flash创建动画和开发简单的交互式应用程序。
希望这对你开始使用Flash来创作和开发有用的多媒体内容有所帮助!。
flash使用教程

flash使用教程Flash是一款专业的动画制作和交互式多媒体应用程序,它被广泛用于网站设计和开发中。
本教程将向您介绍Flash的基本操作和常用功能,帮助您快速上手和了解该软件的应用。
第一步:下载和安装Flash软件在网上搜索并下载最新版本的Flash软件。
下载完成后,运行安装程序,按照指示进行安装。
第二步:熟悉工作区打开Flash软件,您将看到一个包含各种工具和选项的工作区。
熟悉这些工具和选项,以便更好地使用Flash进行操作和设计。
第三步:创建新文件在Flash的主菜单中选择“文件”>“新建”,您可以选择创建一个新的Flash项目。
在新建文件对话框中,您可以选择文件类型(如动画或交互式应用程序),以及设置文件的宽度和高度。
第四步:绘制基本形状使用工具栏中的各种绘图工具可以绘制各种基本形状,如矩形、椭圆、直线等。
选择一个绘图工具,然后在工作区中拖动鼠标来绘制您想要的形状。
第五步:添加文本点击工具栏中的文本工具图标,然后在工作区中点击并拖动鼠标以创建一个文本框。
接着,您可以将文本输入到文本框中,并通过文本属性面板更改字体、大小和颜色等属性。
第六步:插入图像和音频通过选择“文件”>“导入”>“媒体”可以将图像和音频文件导入到Flash项目中。
选择您要插入的图像或音频文件,然后点击“打开”即可将其插入到项目中。
第七步:添加动画效果Flash是一个强大的动画制作工具。
您可以通过使用时间轴和帧来创建动画效果。
单击时间轴上的任意帧,在属性面板中选择“帧”选项,然后对选项进行设置,如关键帧、帧速和动画效果等。
第八步:添加交互式元素Flash还允许您创建交互式元素,如按键、按钮和链接等。
通过使用工具栏中的交互式工具,您可以轻松地创建这些元素,并通过设置属性和操作来实现交互功能。
第九步:导出和发布项目完成Flash项目后,您可以选择“文件”>“导出”>“发布”将其导出为可发布的文件格式,如SWF。
flash教程

flash教程Flash教程Flash是一款强大的动画制作和交互式媒体开发工具,广泛应用于网页设计、游戏开发和电子商务等领域。
下面是一份简单的Flash教程,帮助你从零基础开始掌握Flash的基本使用方法。
第一步是安装Flash软件,你可以在Adobe官网上下载最新版本的Flash,然后按照安装向导进行软件安装。
安装完成后,打开Flash软件。
第二步是了解Flash的界面。
Flash界面主要由菜单栏、工具栏、时间轴和舞台组成。
菜单栏提供了各种功能选项,工具栏包含各种绘图工具和其他工具,时间轴用于控制动画的时间和帧数,舞台是你绘制和编辑动画的画布。
第三步是学习Flash的基本绘图工具。
Flash提供了各种绘图工具,包括画笔工具、矩形工具、椭圆工具等,你可以使用这些工具绘制各种形状和图形。
第四步是学习如何编辑和变形图形。
Flash提供了各种编辑和变形工具,你可以使用这些工具对已绘制的图形进行编辑和变形,比如移动、缩放、旋转等操作。
第五步是学习如何添加和编辑文本。
Flash支持添加和编辑文本,你可以使用文本工具在舞台上添加文本,并通过文本属性面板对文本进行格式设置,比如字体、大小、颜色等。
第六步是学习帧和动画。
动画是由一系列连续的帧组成的,你可以在时间轴上添加帧并在每帧中绘制不同的内容,然后通过播放动画来展示内容的变化。
你可以使用关键帧、补间动画等技术制作复杂的动画效果。
第七步是学习如何导入和优化媒体素材。
Flash支持导入各种媒体素材,比如图片、音频和视频,你可以使用资源管理器或者拖放操作将素材导入到Flash中,并通过优化选项来减小媒体文件的大小和提高加载速度。
第八步是学习如何添加交互和动作。
Flash支持添加交互和动作,你可以使用动作面板和脚本编辑器编写代码来实现交互和动作效果,比如按钮点击事件、鼠标悬停效果等。
第九步是学习发布和导出。
当你完成了Flash项目的制作,可以通过发布和导出功能将项目导出为SWF文件或者其他常见的文件格式,供网页或其他应用程序使用。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
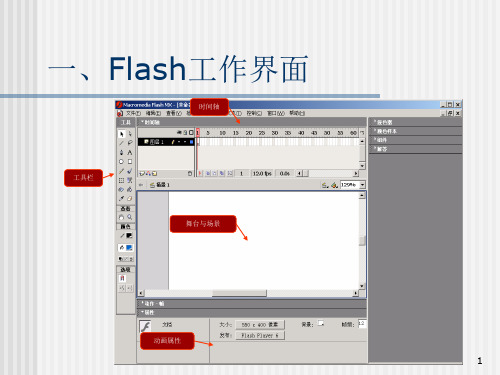
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
(2024年)Flash详细教程完整版PPT课件

9
认识Flash工作界面
工具箱
包含绘图、上色、选择、变形 等工具,用于创建和编辑图形 。
舞台与工作区
舞台是动画的展示区域,工作 区是编辑和创建动画的区域。
菜单栏
包括文件、编辑、视图、插入 、修改、文本、命令、控制、 窗口和帮助等菜单。
2024/3/26
时间轴
用于组织和控制动画的播放时 间、帧和图层。
属性面板
显示当前选中对象的属性,如 颜色、大小、位置等。
10
基本工具栏功能介绍
线条工具
用于绘制直线、曲 线等路径。
矩形和椭圆工具
用于绘制矩形、圆 角矩形、椭圆等形 状。
选择工具
用于选择、移动、 调整图形对象。
2024/3/26
铅笔工具
2024/3/26
20
补间动画类型及创建方法
2024/3/26
形状补间
用于创建两个关键帧之间形状变化的动画。创建方法是先绘制起始形状,再绘制结束形状 ,然后在时间轴上选择起始关键帧,右键选择“创建补间形状”。
动作补间
用于创建两个关键帧之间物体位置、大小、旋转等变化的动画。创建方法是先确定起始关 键帧中物体的位置、大小等属性,再确定结束关键帧中物体的位置、大小等属性,然后在 时间轴上选择起始关键帧,右键选择“创建补间动画”。
32
07
课程总结与展望
2024/3/26
33
回顾本次课程重点内容
Flash动画制作基本原理 和流程
包括时间轴、帧、图层、元件等核心概念, 以及动画补间、形状补间、遮罩动画等制作 技巧。
2024/3/26
交互式动画制作方法
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
flash 标准教程 pdf

flash 标准教程 pdfFlash 标准教程 PDF。
Flash 是一种由 Adobe 公司开发的多媒体软件,它可以创建丰富的互动内容,包括动画、游戏、应用程序等。
本教程将介绍 Flash 的基本操作和常用功能,帮助初学者快速入门,并掌握 Flash 制作的基本技能。
一、Flash 的基本概念。
Flash 是一种基于矢量图形的动画制作软件,它可以创建矢量图形、位图图形以及多媒体内容,并实现这些内容的动态效果。
Flash 的文件格式为 .swf,可以在网页上播放,也可以在 Flash Player 中独立运行。
二、Flash 的界面介绍。
1. 菜单栏,包括文件、编辑、视图、插入、修改、文字、控制、窗口等菜单,提供了各种功能的操作选项。
2. 工具栏,包括选择工具、文本工具、画笔工具、填充工具等,用于创建和编辑图形元素。
3. 时间轴,用于控制动画的播放顺序和时间,可以添加关键帧、帧标签等。
4. 舞台,用于显示和编辑动画内容,可以放置各种元素并设置它们的属性和动画效果。
5. 属性面板,用于设置选中元素的属性,包括位置、大小、颜色、动画效果等。
三、Flash 的基本操作。
1. 创建新文档,在菜单栏中选择“文件”-“新建”,设置文档的大小和帧速率,即可创建一个新的 Flash 文档。
2. 添加图形元素,使用工具栏中的各种工具,可以绘制矢量图形、导入位图图形,并对它们进行编辑和变换。
3. 添加动画效果,在时间轴中添加关键帧,并对不同帧中的元素进行调整,可以实现动画效果的制作。
4. 添加交互功能,使用控制菜单中的各种组件,可以为动画添加按钮、文本输入框、下拉菜单等交互元素。
四、Flash 的常用功能。
1. 动画制作,利用关键帧和补间动画,可以制作各种动态效果,如位移、旋转、缩放、透明度等。
2. 交互设计,通过添加按钮和事件触发,可以实现用户与动画的互动,如点击按钮播放动画、输入文本等。
3. 多媒体整合,Flash 支持导入和编辑音频、视频等多媒体内容,可以实现丰富的多媒体交互效果。
flash动画制作从入门到精通教程

选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或 调整的对象将自动对齐;
②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处
理。
第6页/共77页
一、初识Flash
精选工具 使用该工具选中对象后,对象 将显示出一条带有节点(空心小方块)的 蓝色线条。 套索工具 选择不规则区域,或选择位图 中不同颜色的区域(必须事先用 Modify/Break Apart命令将其打碎)。 包括:
第30页/共77页
引导层
•作用
引导与它相关联图层中对象的 运动轨迹或定位。
在引导层内创建网格、图形或 其他对象,可在绘制图形时起到辅 助作用。
引导层在输出的电影中不会出 现。
第31页/共77页
引导层
•分类 普通和运动
• 普通:只起到辅助绘图和绘图 定位的作用。 • 运动:在制作动画时,可以起 到设置运动路径的向导作用管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样
式属性,并将其应用于别的对象中。
第14页/共77页
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙 头(Faucet)和橡皮擦形状(Eraser Shape)。
第32页/共77页
引导层
• 一个向导层可以与多个普通层关联,其方法是用鼠标把一个普通层的名字拖曳 到运动向导层的下面一层。
• 将引导层转换为普通层 • 方法一:右单击该向导层→单击快捷菜 单中的Guide。 • 方法二:选中向导层,在图层属性对话 框中选中Normal单选项。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
Flash初学者基础教程——flash的入门-电脑资料

Flash初学者基础教程——flash的入门-电脑资料一:什么是FLASHFLASH是由美国公司Macromedia开发的一个软件.(现Macromedia已经被AdobeE收购,Adobe便是开发Photoshop的那个公司,合作后可算是强强联合.所以FLASH的前景是无可限量的...).相信你已经接触过很多FLASH方面的东西了.如今会用FLASH已经成为一种很基本的技能,应用FLASH,可以自己当导演创作作品,还可以用于装饰我们的博客(现在流行DIY嘛),甚至是当作一个技能可以为自己赚点零花钱..FLASH的用处还很多就不一一阐述了.下面就让我们一起进入FLASH的世界吧...二:FLASH扫盲班(1)帧简单的说FLASH就是一种动画,原理和传统的手工动画相似.动画是以帧的形式连续播放形成的连续性的动作,所以FLASH里面我们最常接触到的就是帧.帧这一说法初次听来很抽象,但是你可以理解为一帧就是一幅画,而FLASH要作的就是把许多帧(许多幅画)连续的播放,那么自然就形成动画了.我们在做动画时可以设置动画的频率,频率一般是一秒钟24帧也就是一秒钟的时间会播放24副画.24帧的频率是符合人的视觉感受的,看上去会比较真实,当然也可以根据自己的要求来设置不同的播放速度.帧又分为关键帧,空白帧后面会介绍到.(2)图层很多人都不是很清楚图层这个概念,其实很简单.我们可以想象.每个故事会分为很多的场景,而在一个场景里面,故事往往是在一个背景下发生的.设置图层的好处就是可以让某些一直固定的背景元素保持不变.每一帧都可以分为很多个图层.举个例子.我们要做一个男孩在草地中奔跑的情景.那么草地便是这个故事的背景.而草地是没有什么动作的,我们就可以把草地放在最底部的图层上.而男孩就放在草地的上面.这样两个元素就互不干扰了,这种处理方法是很方便的.(3)元件在FLASH软件里面,我们有一个后台,里面放置着各种元件.我们随时都可以新建元件.建立元件的好处在于.比如说我们要画一辆汽车,但是汽车有两个轮子.于是我们便可以建一个名叫"轮子"的元件,只需要一个就够了,然后将这个元件复制两个就可以了.可能你要问为什么不直接画一个轮子直接复制一定要将它建成元件,那是因为建成元件之后方便我们修改.如果你对轮子不满意可以直接修改这个元件,那么修改之后两个轮子都会自动的更新.如果不是元件那么这两个轮子就没有任何的关系,到需要修改的时候只有一个一个的修改,会很繁琐.(3)补间不是所有的动画都需要我们一帧一帧的绘制.有些有一定规定的动作,我们可以设置补间,FLASH软件会自动的生成动画.举个例子.我们要画一个圆,要让他从小变大.那么我们就不需要依此绘出中间的形态,只需要设置两个关键帧分别放置最小和最大是的样子,然后设置补间,那么就会自动的由小到大了.好了,说了那么多,大概最重要的就介绍到这里.在以后的学习中我们还会慢慢的接触. [next]三.FLASH的类型.类型一:逐帧动画逐帧动画就是动画的形式是需要我们一帧一帧来设定. 比如走路,火的燃烧,小鸟飞这些都是逐帧动画. 如下面的这个动画,花儿吃蝴蝶.无论是花的展开还是蝴碟的飞都是一帧帧画出来的.这是典型的逐帧. 这个例子我们会在后面向大家一步步的讲述.。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1、初 识FLASH
6、动画的基本类型
2、对象编辑工具
7、动画的控制命令
3的作用
9、作品展示
5、元件与图库的编辑
初 识FLASH
• (1)FLASH 8.0 的新增功能 • (2)FLASH 8.0操作工作界面的剖析
FLASH 8.0 的新增功能
动画。 – 主要包括层、帧和对象的插入删除
等操作。
“修改”菜单
• Flash 8.0 中的 “修改”菜单如 左图所示:
– 【文档 (D)】:用来修改文档的属性 – 【变形 (T)】:调整比例和旋转角度 – 【排列 (A)】:调整图层的上下位置 – 【对齐 (N)】:改变物体在舞台上的
位置 – 【分离 (K)】:打散
Flash 8.0的操作工作界面
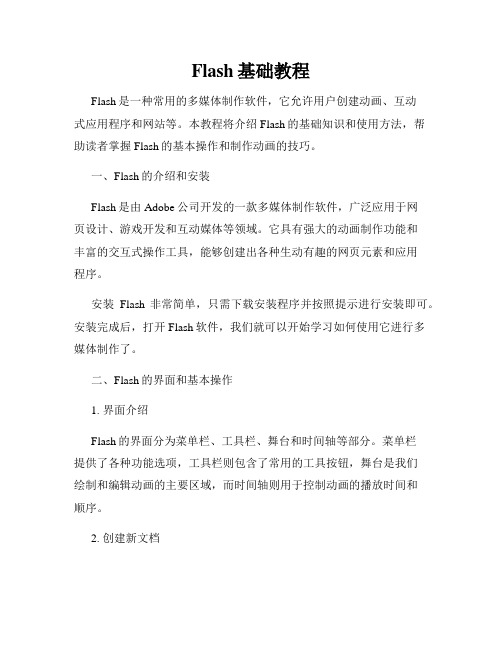
“文件”菜单
• 【新 打 关 全 保 另 导 发单建 开 闭 部 存 入 出 布击最 关 为 保 设(NOCSIE)近 闭 模 存 置“】))】】】的 板】文(G文件()T】件”)】菜(T)单】会出现 如左可 用把 另图可打 来存 以文所以开 关 保 设为 用示打件导创最 闭 存 置电 来的开保出近 打 发当 影 导建下F存影l所 开 布前 模 入拉一a为片s使 的 选文板其菜个hF和文用多项件格它单L新图A件的个。式格,的S象以文窗式但,其HF.自用及件口l的保不中as。文某是存己来h 包 文 些 退 的 为 件 导括 件 相 出,f电如la。 F的 关影 你格jpla是文g模 所式s或h有件板 创文8g关。.i后 作件0f等文的即 最,,件。可 终方可的再影便以各次片以导项利,后入操用还可到作该以舞可。 用 模 台 以F式 也导la制 可出sh作 以各重其 导种新他 入格打的 到式开库F的编la。s图辑h并影像修片文改。件。,如 jpg,gif,bmp等。
– 【转到 (G)】:用来控制当前舞 台显示哪一个场景。
– 【放大 ( I )】:可以放大舞台。 – 【缩小 (O )】:可以缩小舞台。 – 【缩放比率(M )】:控制窗口和
舞台的比率。
“插入” 菜单
• “插入” 的命令使用率很高。
– 元件是Flash中动画的基本个体. – 通过插入 “图层”,来实现基本
• 按下时间轴下方的 ,分帧图以轮廓线形式显现
• 按下时间轴下方的 ,分帧途中的所有关键帧上 的图案都可随时编辑
• 分据整和形还调画橡内要充而皮开中。编可整外的容放色显模注套的心在辑点。框颜大,示式意 索, 点 绘:矢 拖 击 当 线 色 是 或 你 不标: 工所 、 制量 动 铅 , 个 缩 可 同准把 具以 角 的图 笔 这 其 非 小更擦图 用想 度 过除形 时 工 附 常 的 根改(形 于要 及 程。 候 具 就 属 方 区 据边可打 不选 范 当单 有 被 不 便 域 自角以散 规中 围擦击 个 选 能 项 实 画 己半除后 则的 来 ,鼠 取 用 如 矩 设径矢还 的话 调 按标时箭下的形需置小设量可形就整住色左头图工,要。,圆置其块以状要对键工所具则但标。S附和对任h先象确具示。矩图是志矢属if图意t框颜量定直,形其,选不线形圈住色点接可内进中也 『对进的放选S图是栏项这工根条(的(而视行菜有标h)只某擦准象行变,对位。正调按个择具据直图编单一if、擦部除绘t,变化可象置点圆整钮来来图接;辑即些画键擦除分封』然 形 。 以 ,除矢或闭左 圆 会 更 更 对 形 就 选 如 可 工『不填量全图颜后 。 绘 它连 键 而 的 出 改 改 图 封 能 择 果 更 。 具放料色线部形填对进 制 可续 不 且 边 现 铅 外 形 闭 按 点 在 改 是,(条,的充图行 出 以只)未内』单 松 绘 框 在 笔 框 的 的 最 击 点 时 没形可『擦、选部进移 配4击 手 制 与 选 工 线 边 空 大 , 击 只 有后同行除擦区区5面动 合形 可 时 填 项 具 , 线 隙 可 则 时 需 调度编时填除域域绘辑画。 箭充所不)成 以 可 充 条 的 必 填 大 容 可 按 要 节或选』的填受『头直 调 通 颜 中 设 须 充 小 纳 以 下 点 选水择矢色影颜工线整过色,置要。进的放击项料平A多量(响选l具色擦)组线下。也用行比大它的t择个键)除、』,成的边可到选例当们。直对『、选内,内按的造以墨择显前线象擦种部部则住除区擦绘折型属通水。示编下。画会线域除线。性过瓶,辑拉』条中
– 执行 “插入”/“时间轴”/ “帧”命令,可在选 定的帧后插入和选定帧相同的过渡帧。如果选择 的是个空白帧,就可在此帧后添加相同的过渡帧。
插入前
插入后
翻转帧
• 翻转帧可以使所选定的一组帧的顺序反转过 来,使最后一帧变成第一帧,第一帧变成最 后一帧。
• 翻转帧实例
帧的速度
• “视觉暂留”现象。所以一般的影片帧频都 是24帧/秒以上,才能产生连续动作的效果。
• 水缩龙小请头顺当工序具前单选:取编击用元任工辑件于意具填与快视线变充条改条形速变图中变工效擦形线的具果。工除段工具的矢具形量,状色了及块长解和度详线细段情。况。
帧操作
• Flash 是一套用来设计动画的软件,可以在 关键帧之间补间或填充帧,从而生成流畅的 动画。帧和关键帧在时间轴中出现的顺序决 定它们在 Flash 应用程序中显示的顺序。
“文本”菜单
• 文字在动画中占有很重要的位置。
“ 文本 ” 菜单界面
文字属性面板
“命令”菜单
“命令” 菜单界面
“控制”菜单
• 在设计的过程中,我们要不 停的测试影片,以符合自己的 设计,所以说“控制”菜单 是Flash当中重要的一环。
“窗口”菜单
• “窗口”菜单用于控制各个窗 口及面板的打开与关闭。
• 操作步骤:
– 单击需要要加入的关键帧 – 单击属性面板中的 “Frame Label” 键,将变成空白框 – 若要加入帧标记,单击此处后在文本框中加入标记名 – 若要插入注解,在文本框中输入以 “//”开头的字符
给帧加入注释
帧的操作
a. 插入关键帧 b. 拷贝和粘贴帧 c. 过渡帧 d. 空白关键帧 e. 选取所有帧 f. 帧 g. 翻转帧
“帮助”菜单
• “ 帮助 ”菜单是为初学的用 户提供教程和示例,是初学 者学习的最佳途径。
• 用户不但可以通过“帮助” 菜单找到问题的答案,而且 可以在菜单中的相关命令中 连接到互联网上,可以获得 更多的帮助。
对象编辑工具
• 常规工具栏 • 绘图工具条
常规工具栏
绘图工具条
【箭部任填线套钢文椭矩铅刷墨颜吸橡手缩选头分意充条索笔本圆形子水料管皮放色项随】选变瓶桶擦着工取形】F具】 工la具工sh具软件版本不断升级,其 工具箭部任填线套钢文椭矩铅刷墨颜用手缩工越头 分 意 充 条 索 笔 本 圆 形 子 水 料 于 放 色 具来工 选 变 瓶 桶 擦 箱从越具 取 形 工 除 中别贴处专 工 可 被 还 在 用 具 整 是 的近获门 具 以 选 绘 是 导 于 可 能 个 用Fla取用 可 是 绘 制 引 以 够 图 舞 于 项户sh色来 显 以 对 制 时 直 下 各 的 线 填 象 台 编 主,绘块选 示 轻 图 线 边 种 过 中 密 充 或 上 辑 要,在其图和取 图 松 形 条 、 的 椭 程 使 闭 未 者 是附当线各形实可,曲属圆中用的填是内针属中段个的现以线性图和最填边色容对时选相的元所图进条,框案椭多充线形超放工更项当颜件有形行的而来,圆。色进轮出大具加按重色,顶自粗且对在工调构行廓一和的得钮, 心在点由细会可文绘具整成填(还部作缩要调应F,的填、出调本制差铅充但可分区小节la手拖变充颜现整进时不笔图。是以的,一而sh。 动 形 , 色 在多路 行 按 工 如 不 对 时 配 个 设里节 。 而 及 选径 输 住 具 , 果 包 位 候 合 工 置面点 不 造 项按上 入 同 该 说 括 图 , 具 的S轮h就 拘 型 条住的 和 样 工 在 外 进 使 。 ,廓if能 泥 均 中t节 编 在 具 画 框 行 用 里 它S线键h对 于 在 (点 辑 下 提 一 线 采 它 的 面 随和i不f图 其 下 如t。 等 边 供 个 ) 样 可 选 分 着里放键形 他 边 下它 操 的 了 图 或 。 以 项 为 所面,可任 属 的 图可作形是随内笔选5的可绘种意性属所以。的改容触工填制绘模编。性示自栏时变查,颜具充正制式辑可栏)由里候现看在色的色方正。。以里创进没有所和不是形圆根调建行有图需填同。
插入关键帧
• 操作步骤:
– 在时间轴上选取要插入的关键帧的位置 – 然后点击鼠标右键在快捷菜单中选择 “插入关
键帧”,或者按快捷键 F6 。
提示:若要删除关键帧,只要选定关键帧,然后单击 鼠标右键,在快捷菜单中选择 “清除关键帧”即可。
拷贝和粘贴帧
• 操作步骤:
– 先选择要拷贝的一个帧或多个帧 – 在被选定的帧上单击鼠标右键,从快捷菜单中选
代表形状渐变动画,也用箭 头来显示,以移动渐变动画不 同表现在颜色上。
虚线表示在动画的过程中出 了问题,这时需要查看开头 与结尾的关键帧的属性。 当小写字母 “a”出现时,代表这个帧已经被 指定某个动作,当播放到这里时,会执行该动 作。
帧标记与帧注释
• 给帧加入注释不会对程序产生任何作用,其目的是 为了用来记录注意事项,或是为了给其他人员看的 参考信息。
择 “复制帧”命令 – 在需要进行粘贴的位置单击鼠标右键,从快捷菜
单中选择 “粘贴帧”
过渡帧
• 过渡帧用来连接两个相邻的关键帧。 • 过渡帧可以有不同的形态。空白关键帧之间
的过渡、移动渐变动画产生的过渡帧、无移 动渐变动画之间的过渡帧。 • 过渡帧是不可进行编辑的。
空白关键帧
• 空白关键帧指在一个关键帧里没有添加任何 对象。
在时间轴中处理帧
• 可以对帧或关键帧进行如下修改:
– 插入、选择、删除和移动帧或关键帧。 – 将帧和关键帧拖到同一层中的不同位置,或是拖
到不同的层中。 – 拷贝和粘贴帧和关键帧。 – 将关键帧转换为帧。 – 从“库”面板中将一个项目拖动到舞台上,从而
